Diferencia entre revisiones de «Editando los contenidos de tu sitio web»
De wiki.triwus.com
(→Separadores) |
(→Galerías de imágenes) |
||
| (No se muestran 131 ediciones intermedias del mismo usuario) | |||
| Línea 5: | Línea 5: | ||
== Descripción general del panel de edición == | == Descripción general del panel de edición == | ||
| + | |||
En este artículo se mostrará la operativa básica del panel de edición de Triwus. | En este artículo se mostrará la operativa básica del panel de edición de Triwus. | ||
| + | |||
El panel de edición permite la edición visual de las secciones o páginas web de tu sitio web. Independientemente del tipo web, básicamente existen 5 operaciones: '''añadir''', '''editar''', '''mover''', '''copiar''' y '''eliminar'''. | El panel de edición permite la edición visual de las secciones o páginas web de tu sitio web. Independientemente del tipo web, básicamente existen 5 operaciones: '''añadir''', '''editar''', '''mover''', '''copiar''' y '''eliminar'''. | ||
| Línea 49: | Línea 51: | ||
[[File:Editor-videos-0.png|thumb|none|Vídeo: editando una página web Triwus|link=https://wiki.triwus.com/images/f/fd/Exemplo_editor.webm]] | [[File:Editor-videos-0.png|thumb|none|Vídeo: editando una página web Triwus|link=https://wiki.triwus.com/images/f/fd/Exemplo_editor.webm]] | ||
| + | |||
| + | |||
== Párrafos == | == Párrafos == | ||
| Línea 96: | Línea 100: | ||
| + | |||
| + | ===Párrafos página de tipo noticias=== | ||
| + | |||
| + | Al editar una página de tipo noticias, encontraremos un párrafo especial dedicado exclusivamente a la publicación de noticias. Este párrafo es único y no puede eliminarse. Además, puedes añadir más párrafos a esta página, al igual que en una página normal. | ||
| + | |||
| + | |||
| + | En el caso del párrafo especial de noticias, además de las opciones estándar de un componente de párrafo normal, disponemos de las siguientes opciones de configuración: | ||
| + | |||
| + | #'''Formato de las imágenes:''' En este párrafo, podemos definir el formato de las imágenes que acompañarán las noticias, incluyendo la relación entre el ancho y el alto que tendrán al agregar una noticia. | ||
| + | #'''Selector de buscador:''' Ofrece la opción de elegir un buscador para las noticias o desactivar esta función. | ||
| + | #'''Etiquetado:''' Es posible habilitar hasta ''tres niveles de etiquetado'' que permiten categorizar las noticias mediante etiquetas. Cada nivel tiene un campo correspondiente donde puedes asignarles un nombre. Esto se reflejará posteriormente en la página web y en el buscador de noticias, permitiendo filtrar la búsqueda por categorías agrupadas en cada nivel. | ||
| + | |||
| + | |||
| + | |||
| + | [[Archivo:Parrafo noticias.jpg]] | ||
| + | |||
| + | <br> | ||
| + | |||
| + | ===Párrafos página tipo ventas=== | ||
| + | |||
| + | Al editar una página de tipo ventas, encontrarás un párrafo especial dedicado exclusivamente al catálogo de productos disponibles. Este párrafo es único y no puede eliminarse. | ||
| + | |||
| + | |||
| + | |||
| + | En el caso del párrafo especial de ventas, además de las opciones estándar de un componente de párrafo normal, disponemos de las siguientes opciones de configuración: | ||
| + | |||
| + | #'''Selecciona un buscador:''' Permite elegir un buscador para los productos o desactivar esta función. | ||
| + | #'''Selecciona una categoría:''' Permite elegir una categoría específica para que en este párrafo o catálogo de ventas se muestren únicamente los productos de esa categoría. Por ejemplo, podríamos tener en nuestro sitio web secciones de ventas diferentes que muestren productos de distintas categorías. | ||
| + | #'''Ordenar por:''' Selector que permite ordenar la presentación de los productos en esta página de ventas de las siguientes maneras: | ||
| + | #*Los más recientes primero | ||
| + | #*Los más recientes al final | ||
| + | #*Ordenar por nombre | ||
| + | #*Aleatorio | ||
| + | |||
| + | |||
| + | [[Archivo:Parrafo ventas.jpg]] | ||
| + | |||
| + | <br /> | ||
== Textos == | == Textos == | ||
Los textos son un componente importante dentro de los párrafos en nuestro editor de contenidos. Este componente permite añadir y personalizar bloques de texto para estructurar el contenido de tu sitio web. | Los textos son un componente importante dentro de los párrafos en nuestro editor de contenidos. Este componente permite añadir y personalizar bloques de texto para estructurar el contenido de tu sitio web. | ||
| + | |||
| + | |||
===Añadir un texto=== | ===Añadir un texto=== | ||
| Línea 114: | Línea 158: | ||
Observarás que, al '''arrastrar''' un texto sobre un párrafo vacío, la zona del párrafo se vuelve de un tono azulado, indicando el lugar donde podrás '''"soltar"''' el texto que deseas insertar. En un mismo párrafo, puedes apilar diferentes componentes de texto según sea necesario para estructurar el contenido de tu página. | Observarás que, al '''arrastrar''' un texto sobre un párrafo vacío, la zona del párrafo se vuelve de un tono azulado, indicando el lugar donde podrás '''"soltar"''' el texto que deseas insertar. En un mismo párrafo, puedes apilar diferentes componentes de texto según sea necesario para estructurar el contenido de tu página. | ||
| + | |||
===Edición y eliminación de textos=== | ===Edición y eliminación de textos=== | ||
| Línea 133: | Línea 178: | ||
Ten en cuenta que, tanto si editas como si eliminas un bloque de texto, '''estos cambios NO se efectuarán hasta que hagas clic en el icono de guardar''' de la barra lateral. Si eliminas un bloque de texto por error, puedes deshacer la acción pulsando el icono correspondiente en la barra lateral | Ten en cuenta que, tanto si editas como si eliminas un bloque de texto, '''estos cambios NO se efectuarán hasta que hagas clic en el icono de guardar''' de la barra lateral. Si eliminas un bloque de texto por error, puedes deshacer la acción pulsando el icono correspondiente en la barra lateral | ||
| + | |||
| + | |||
| + | |||
| Línea 152: | Línea 200: | ||
* Desde la barra de menú lateral del editor: | * Desde la barra de menú lateral del editor: | ||
**Haz clic en el icono de añadir imagen y arrastra a la ubicación deseada dentro del párrafo. Al igual que al añadir un texto, la zona donde se va a insertar la imagen se resalta con un tono azul claro, facilitando la identificación del lugar donde deseamos colocar el componente. | **Haz clic en el icono de añadir imagen y arrastra a la ubicación deseada dentro del párrafo. Al igual que al añadir un texto, la zona donde se va a insertar la imagen se resalta con un tono azul claro, facilitando la identificación del lugar donde deseamos colocar el componente. | ||
| + | |||
=== Edición y eliminación de imágenes === | === Edición y eliminación de imágenes === | ||
| Línea 183: | Línea 232: | ||
[[Archivo:Opciones imagen.png|500px]] | [[Archivo:Opciones imagen.png|500px]] | ||
| + | |||
| + | |||
== Galerías de imágenes == | == Galerías de imágenes == | ||
En el editor triwus, contamos con el componente ''Galería'', dedicado para crear y gestionar galerías de imágenes de manera sencilla. | En el editor triwus, contamos con el componente ''Galería'', dedicado para crear y gestionar galerías de imágenes de manera sencilla. | ||
| + | |||
| + | |||
| + | |||
===Añadir y configurar una galería de imágenes=== | ===Añadir y configurar una galería de imágenes=== | ||
| Línea 195: | Línea 249: | ||
**Navega a '''Insertar > Galería'''. | **Navega a '''Insertar > Galería'''. | ||
**Con el botón izquierdo del ratón pulsado, arrastra el componente Galería a la ubicación deseada dentro del párrafo. | **Con el botón izquierdo del ratón pulsado, arrastra el componente Galería a la ubicación deseada dentro del párrafo. | ||
| − | |||
Una vez que has añadido el componente de galería de imágenes, se abrirá una ventana emergente que te permitirá seleccionar y cargar múltiples imágenes desde tu dispositivo | Una vez que has añadido el componente de galería de imágenes, se abrirá una ventana emergente que te permitirá seleccionar y cargar múltiples imágenes desde tu dispositivo | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Línea 211: | Línea 259: | ||
*'''Tipo de galería:''' | *'''Tipo de galería:''' | ||
**Galería tipo '''producto''': En esta disposición, una imagen se muestra en grande y las demás aparecen en miniatura debajo. Al hacer clic en una miniatura, esta pasa a ser la imagen grande, similar a como son presentadas las imágenes de un producto en una página de tipo ventas. | **Galería tipo '''producto''': En esta disposición, una imagen se muestra en grande y las demás aparecen en miniatura debajo. Al hacer clic en una miniatura, esta pasa a ser la imagen grande, similar a como son presentadas las imágenes de un producto en una página de tipo ventas. | ||
| − | **Galería tipo '''mosaico''': Las imágenes se | + | **Galería tipo '''mosaico''': Las imágenes se ajustarán al número de columnas que indiques. Esta disposición permite una presentación más compacta y visualmente diversa. |
| − | |||
| − | + | [[Archivo:Elmt galeria lista.png]] | |
| + | Si hacemos clic sobre una imagen, tendremos la opción de añadirle un texto a modo de etiqueta, el cual se mostrará al pie de la página cuando se visualice desde una galería. También podemos eliminar la imagen pulsando sobre el botón 'eliminar'. | ||
| − | [[Archivo: | + | [[Archivo:Editar imagen de galeria.png]] |
| − | |||
| − | |||
| + | == Carruseles == | ||
| − | |||
El carrusel es una herramienta visual que permite rotar elementos, como imágenes y textos, de manera cíclica. Ideal para destacar contenido de forma dinámica y organizada, el carrusel puede contener enlaces a secciones de nuestro sitio web o a otros sitios externos. | El carrusel es una herramienta visual que permite rotar elementos, como imágenes y textos, de manera cíclica. Ideal para destacar contenido de forma dinámica y organizada, el carrusel puede contener enlaces a secciones de nuestro sitio web o a otros sitios externos. | ||
| Línea 256: | Línea 302: | ||
| + | === Añadir/editar entradas al carrusel === | ||
| + | |||
| + | Una vez pulsemos sobre el botón "Nueva Entrada", se nos mostrará una nueva ventana como la siguiente, donde añadiremos los datos de la entrada que vamos a publicar. | ||
| + | <br /> | ||
| + | |||
| + | |||
| + | [[Archivo:Carrosel 0.jpg|500px]] | ||
| + | |||
| + | |||
| + | #'''Imagen:''' Haz clic en "Cambiar imagen" para seleccionar y cargar una imagen que representará la entrada en el carrusel. Una vez cargada la imagen la recortaremos al formato de imagen que hayamos asignado en la configuración del carrusel. | ||
| + | #'''URL:''' Podemos asignar un enlace al que redirigir cuando se haga clic en la entrada. A su lado disponemos de un menú desplegable para decidir si el enlace se abrirá en la misma ventana o en una nueva. | ||
| + | #'''Titular:''' Este campo permite introducir el título o encabezado que se mostrará bajo la imagen en la entrada del carrusel. | ||
| + | #'''Entradilla:''' Un campo de texto para incluir una breve descripción o resumen de la entrada del carrusel. Esta información se mostrará debajo del titular. | ||
| + | |||
| + | <br /> | ||
| + | <hr> | ||
| + | <br /> | ||
| + | Otra opción para agregar entradas al carrusel es la de "escanear la URL" de una página web. Esta funcionalidad analiza los metadatos de la página, como el título y la descripción, y automáticamente los utiliza para rellenar los campos. Para ello, sigue estos pasos: | ||
| + | |||
| + | #'''Introducir la URL:''' Escribe la URL de la página web en el campo proporcionado, como se muestra en la imagen: | ||
| + | #'''Probar la URL:''' Pulsa el botón "Probar". El sistema comenzará a escanear la URL para extraer metadatos. | ||
| + | #'''Ventana de Información:''' Una vez completado el escaneo, se mostrará en una tabla, la información encontrada. Si estamos de acuerda, pulsamos "Aceptar" y la entrada queda creada. Esta entrada la podremos editar luego. | ||
| + | |||
| + | |||
| + | [[Archivo:Probar url.jpg|800px]] | ||
| + | |||
| + | |||
| + | Para '''editar una entrada''' existente en el carrusel, sigue estos pasos: | ||
| + | |||
| + | #Seleccionar la Entrada a Editar: En la ventana de edición del carrusel, busca la entrada que deseas editar y haz clic en el botón de edición ( [[Archivo:Icono editar.png]] ). | ||
| + | #Modificar la Información: Se abrirá una ventana similar a la de creación de nuevas entradas. Aquí podrás modificar cualquier campo: cambiar o recortar la imagen, actualizar la URL, editar el titular o ajustar la entradilla. | ||
| + | |||
| + | [[Archivo:Carrusel 2.jpg|400px]][[Archivo:Carrosel 3.jpg|400px]] | ||
| − | == Enlaces de contenidos == | + | == Enlaces de contenidos. Vínculo == |
El componente ‘Vínculo’ facilita la inserción de contenido externo en tu página web. Por ejemplo, puedes embeber códigos de iframes para agregar videos, mapas, encuestas o widgets de redes sociales sin alojarlos en tu sitio. | El componente ‘Vínculo’ facilita la inserción de contenido externo en tu página web. Por ejemplo, puedes embeber códigos de iframes para agregar videos, mapas, encuestas o widgets de redes sociales sin alojarlos en tu sitio. | ||
| − | [[Archivo:Vinculo.jpg]] | + | Para insertar un Vínculo podemos hacerlo bien desde la barra de navegación superior, '''insertar > Vínculo''', o bien desde el icono habilitado para ello en el menú lateral como vemos en la imagen. |
| + | |||
| + | |||
| + | [[Archivo:Vinculo menu lateral.jpg|200px]] | ||
| + | Cuando hayamos arrastrado y soltado un componente de vínculo a nuestra página, o queramos editar uno previamente añadido, se nos muestra una ventana con un área de texto donde debemos colocar el código que deseamos insertar en nuestra página web. | ||
| + | En la siguiente imagen, vemos un ejemplo de cómo insertar un vídeo de YouTube en tu página web utilizando el componente de vínculo. | ||
| + | [[Archivo:Vinculo.jpg]] | ||
== Separadores == | == Separadores == | ||
| + | |||
| + | El componente '''Separador''' es un elemento visual utilizado para dividir o separar secciones de contenido. | ||
| + | |||
| + | Para agregar un separado, ve a la barra de navegación superior, selecciona '''Insertar > Separador''' y simplemente arrastra y suelta el componente sobre el lugar deseado de la página que estemos editando en ese momento. | ||
| + | |||
| + | |||
| + | A continuación, se detallan las opciones de configuración disponibles para este componente: | ||
| + | |||
| + | * '''Ancho:''' Define el ancho del separador como un porcentaje relativo a su contenedor. | ||
| + | * '''Alto:''' Establece la altura del separador hasta un máximo de 15 píxeles. | ||
| + | * '''Margen:''' Ajusta el margen alrededor del separador en píxeles. | ||
| + | * '''Borde Redondeado:''' Si habilitamos esta opción, los bordes del separador se redondean. | ||
| + | * '''Alineación:''' podremos seleccionar la alineación horizontal del separador dentro de su contenedor. | ||
| + | * '''Color:''' Permite seleccionar el color del separador. | ||
| Línea 280: | Línea 379: | ||
| + | El componente '''Contacto''', permite configurar un formulario para que los usuarios o visitantes de tu sitio web puedan enviar sus consultas, incidencias o cualquier otro asunto que podremos configurar como veremos más adelante Tener un formulario de contacto en tu página web, es una herramienta muy útil para interactuar con los usuarios y gestionar sus comunicaciones. | ||
| + | === Añadir y configurar un formulario de contacto === | ||
| + | Para incluir un formulario en nuestra página web, seguiremos el mismo procedimiento que hemos utilizado para los demás componentes. | ||
| + | *Desde la barra de navegación superior: | ||
| + | **Navega a '''Insertar > Contacto'''. Con el botón izquierdo del ratón pulsado, arrastra el componente Contacto al párrafo o columna de un párrafo donde quieras mostrar el formulario. | ||
| − | + | [[Archivo:Componente contacto.jpg|500px]] | |
| + | '''1 Lista de campos:''' Permite configurar los distintos campos (voluntarios y obligatorios) que los usuarios deben completar en un formulario de contacto. Cada campo dispone de las siguientes características: | ||
| + | * '''Etiqueta''': El nombre del campo. | ||
| + | * '''Tipo''': En función del tipo de campo, el formulario podrá realizar validaciones específicas para cada tipo. | ||
| + | * '''Obligatorio''': No se puede enviar una comunicación si el valor de este campo. | ||
| + | * '''Ayuda''': Para definir un mensaje de ayuda al usuario. | ||
| + | [[Archivo:Contacto campos.jpg|300px]] | ||
| + | |||
| + | '''2. Lista de asuntos:''' Permite configurar los distintos asuntos (temas o categorías), bajo los cuales los usuarios pueden enviar sus emails a través del formulario de contacto. Cada asunto puede estar asociado a una dirección de correo electrónico específica, permitiendo así una mejor gestión y organización de las consultas. | ||
| + | |||
| + | |||
| + | [[Archivo:Contacto 2.jpg]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | '''3 Remitente:''' En esta sección, se puede especificar la dirección de correo electrónico que se utilizará como remitente para los mensajes enviados a través del formulario de contacto. Este correo de remitente generalmente se configura como una dirección de ''"no-responder(no-reply)"'' para evitar respuestas directas a este correo. | ||
| + | |||
| + | === Las comunicaciones recibidas === | ||
| + | |||
| + | Cuando un usuario utiliza el formulario de contacto de tu web: | ||
| + | * Se crea un '''id_ticket''' y se asigna a la comunicación. Esto nos permitirá identificar la comunicación fácilmente. | ||
| + | * Se envia un correo electrónico al email asociado al asunto, con la información que se solicita en el formulario. | ||
| + | ** Si el usuario aportó algún campo de tipo '''email''', también recibirá una copia del correo electrónico generado. | ||
| + | * Se registra la comunicación en la [[Mis Documentos Triwus|carpeta privada]] del panel de control. | ||
| + | |||
| + | |||
| + | <br /> | ||
| + | |||
| + | == VCard == | ||
| + | |||
| + | |||
| + | [https://es.wikipedia.org/wiki/VCard vCard] es un formato estándar para el intercambio de información personal, específicamente tarjetas personales electrónicas (electronic business cards). Un código QR de una vCard es una versión codificada de estas tarjetas. Cuando se escanea con un dispositivo móvil, este código proporciona toda la información de contacto almacenada, permitiendo al usuario guardar fácilmente los datos en su lista de contactos. Es una forma eficiente y moderna de compartir información de contacto sin necesidad de intercambiar tarjetas físicas. | ||
| + | |||
| + | |||
| + | En el gestor de contenidos de triwus, facilitamos la creación de vCards para tu sitio web. Con nuestro componente VCard, podemos generar rápidamente una tarjeta de visita digital y publicar el código QR de la tarjeta en cualquiera de nuestras páginas web. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | === Añadir y configurar una vCard === | ||
| + | |||
| + | Si deseas añadir un componente VCard a tu página, sigue estos pasos para crearla: | ||
| + | |||
| + | *Desde la barra de navegación superior: | ||
| + | **Navega a '''Insertar > VCard'''. | ||
| + | **Con el botón izquierdo del ratón pulsado, arrastra el componente VCard a la ubicación deseada dentro del párrafo. | ||
| + | |||
| + | |||
| + | Una vez que has añadido el componente VCard, se abrirá una ventana emergente que te permitirá introducir la información de contacto y personalizar el código QR que se va a generar con la vCard. | ||
| + | |||
| + | Puedes personalizarla y editarla con las siguientes opciones: | ||
| + | |||
| + | '''1. Tus datos de contacto:''' | ||
| + | |||
| + | *Nombre | ||
| + | *Razón social | ||
| + | *Teléfono | ||
| + | *Email | ||
| + | *Dirección postal | ||
| + | *Código postal | ||
| + | *Localidad | ||
| + | *País | ||
| + | *URL | ||
| + | |||
| + | |||
| + | |||
| + | '''2. Genera el código QR:''' | ||
| + | |||
| + | *Tamaño: Puedes seleccionar el tamaño del código QR mediante un selector con las opciones, S(pequeño), M(mediano), L(grande). | ||
| + | *Alineación: Elige entre izquierda, centro o derecha para posicionar el código QR. | ||
| + | |||
| + | |||
| + | |||
| + | [[Archivo:Vcard.jpg|500px]] | ||
== Compartir en redes sociales == | == Compartir en redes sociales == | ||
| + | El componente "Compartir en Redes Sociales" añade iconos de redes sociales (Facebook, Twitter, LinkedIn y WhatsApp) a tu página web. Los usuarios pueden hacer clic en estos iconos para compartir la página actual en la red social correspondiente. | ||
| + | Para agregar el componente de compartir en redes sociales, ve a la barra de navegación superior, selecciona '''Insertar > R. Sociales''' y simplemente arrastra y suelta el componente sobre el párrafo deseado de la página que estemos editando en ese momento. | ||
| + | La configuración del componente permite seleccionar qué iconos de redes sociales se mostrarán y seleccionar su alineación horizontal respecto al párrafo donde se vaya a publicar el componente. | ||
| + | |||
| + | [[Archivo:Redes sociales.jpg|border]] | ||
| + | |||
| + | <br> | ||
== Índice == | == Índice == | ||
| + | La función de este componente es construir un índice con los nombres de las secciones de tu sition web, proporcionando a los usuarios una manera rápida y fácil de acceder a diferentes partes del contenido. | ||
| + | |||
| + | El componente analiza la estructura de secciones de tu sitio web, y las dispone a modo de indice con enlaces a las mismas. | ||
| + | |||
| + | == Migas de pan == | ||
| + | |||
| + | |||
| + | Las [https://es.wikipedia.org/wiki/Miga_de_pan_(informática) migas de pan] nos muestran el camino hasta la sección sobre la que estemos editando en ese momento. | ||
| + | Para agregar "migas de pan", ve a la barra de navegación superior, selecciona '''Insertar > Migas''' y simplemente arrastra y suelta el componente sobre el párrafo deseado de la página que estemos editando en ese momento. | ||
| + | == Panoramix == | ||
| + | El componente '''Panoramix''' es un componente especial del gestor de contenidos triwus, diseñado para mejorar la presentación visual de las páginas web al permitir la inserción de una imagen panorámica justo debajo de la cabecera de la página que estés editando. | ||
| + | Para insertar imágenes panorámicas en la página web que estés editando en ese momento, sigue estos pasos: | ||
| + | #Pulsa sobre la opción '''Panoramix''' en la '''barra de navegación superior''' del editor. | ||
| + | #Se abrirá la ventana de configuración de imágenes panorámicas. Desde aquí, podrás insertar o editar imágenes panorámicas y marcar o desmarcar cada imagen para decidir si se mostrará en la página web. | ||
| + | #Si deseas mostrar más de una imagen panorámica, puedes configurar el movimiento entre ellas. Puedes decidir si se mostrarán en bucle y ajustar la velocidad del movimiento: rápido, normal o lento. | ||
| − | |||
| + | [[Archivo:Ventana panoramix.png]] | ||
| + | Al agregar una nueva imagen al Panoramix o editar una ya existente, se abrirá la siguiente ventana con las opciones de configuración: | ||
| + | *'''Cambiar la imagen:''' Opción para seleccionar una imagen nueva o diferente para el Panoramix. | ||
| + | *'''Texto sobre la imagen:''' Campo para introducir texto que aparecerá sobre la imagen panorámica. | ||
| + | *'''Asignar H1:''' Opción para asignar una etiqueta H1 al texto insertado en el campo anterior, lo que le dará mayor relevancia en términos de SEO y estilo. | ||
| + | *'''Color de texto:''' Selección del color del texto que aparecerá sobre la imagen. El color predeterminado es blanco (#FFF). | ||
| + | *'''Enlace:''' Campo para agregar un enlace que se abrirá al hacer clic en la imagen panorámica, con la opción de decidir si el enlace se abre en la misma ventana o en una nueva ventana. | ||
| − | |||
| − | |||
| − | + | [[Archivo:Panoramix editor.png]] | |
Revisión actual del 14:25 31 dic 2024
En este apartado, detallaremos el uso básico del editor de contenidos triwus para comenzar a crear contenido en las páginas de tu sitio web.
Explicaremos los componentes disponibles, cómo insertarlos, editarlos, eliminarlos y modificarlos, entre otros aspectos.
Sumario
Descripción general del panel de edición
En este artículo se mostrará la operativa básica del panel de edición de Triwus.
El panel de edición permite la edición visual de las secciones o páginas web de tu sitio web. Independientemente del tipo web, básicamente existen 5 operaciones: añadir, editar, mover, copiar y eliminar.
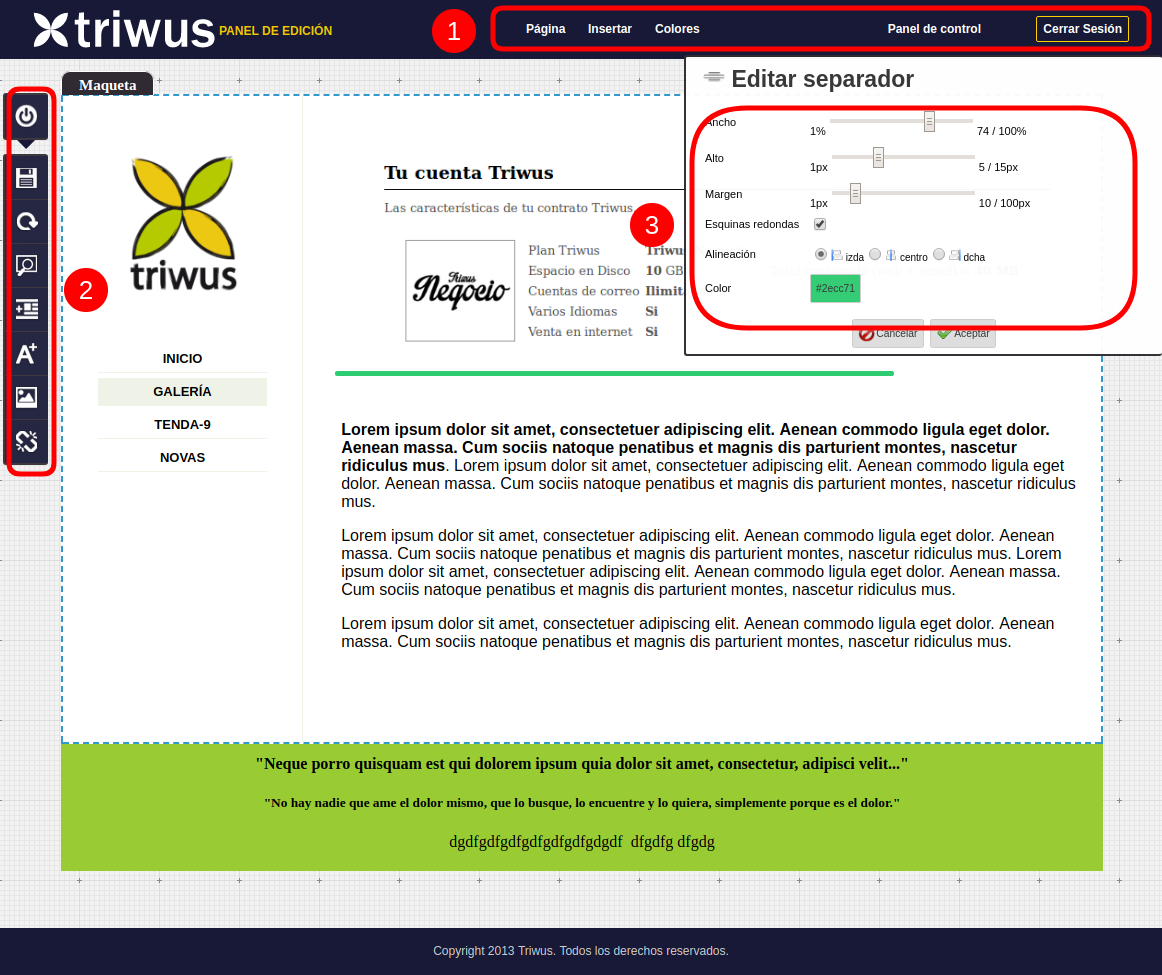
En la siguiente ilustración veremos una vista general del panel de edición.
1. La barra de navegación superior del editor triwus proporciona acceso rápido a varias funciones y opciones. A continuación, se describen los elementos de la barra superior:
- Página: Al pulsar sobre esta opción, se abre una ventana lateral que muestra los datos de la página que estás editando en ese momento. Estos datos son solo informativos. Si necesitas modificar algún dato, como programar la publicación de la página, debes salir del editor y hacerlo desde el panel de control. Para más información, consulta la sección
- Insertar: Abre un menú con los componentes disponibles que podemos añadir a nuestra página web.
- Panoramix: Es un componente especial que permite colocar una o varias imágenes panorámicas en la parte superior de tu página web. Puedes añadir un pequeño texto que se superpondrá sobre el Panoramix. Si decides incluir varias imágenes panorámicas, puedes configurar si deseas que roten automáticamente o no.
- Panel de Control: Cierra la vista de Edición y regresa al Panel de Control.
- Cerrar sesión: Cierra la sesión del Panel de Control de triwus.
Dependiendo del tipo de página que estemos editando, las opciones en la barra de navegación pueden variar, como en el caso de las páginas de tipo 'noticias'. Aquí, disponemos de dos opciones especiales para publicar o filtrar noticias ya publicadas.
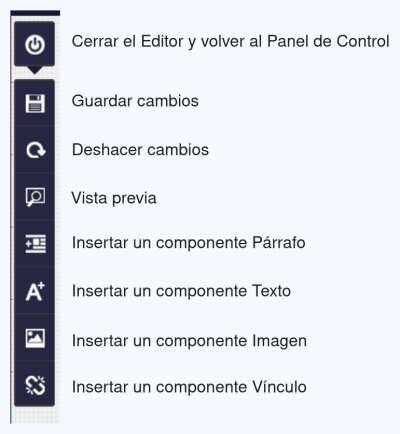
2. Barra menú lateral: En la siguiente imagen vemos para qué son cada una de las opciones mostradas en el menú lateral.
Párrafos
Los párrafos en nuestro editor de contenidos triwus, son un componente esencial que permite estructurar y organizar el contenido de una página web. Funcionan como bloques de construcción sobre los que añadir y personalizar otros componentes como, textos, imágenes, galerías, formularios de contacto, etc.
Añadir y configurar un párrafo
Para añadir un párrafo a nuestro sitio web utilizando el editor triwus, tenemos dos opciones:
- Desde la barra de navegación superior
- Navega a, Insertar > Párrafo.
- Con el botón izquierdo del ratón pulsado, arrastramos para colocar el párrafo en la ubicación deseada de la página.
- Desde la barra de menú lateral del editor
- Haz clic en el icono de Añadir párrafo y arrastra a la ubicación deseada.
Observarás que, al arrastrar un párrafo a una página, los párrafos existentes se vuelven de un tono más claro cuando pasas sobre ellos. Esto te ayuda a identificar debajo de cuál párrafo se colocará el nuevo párrafo.
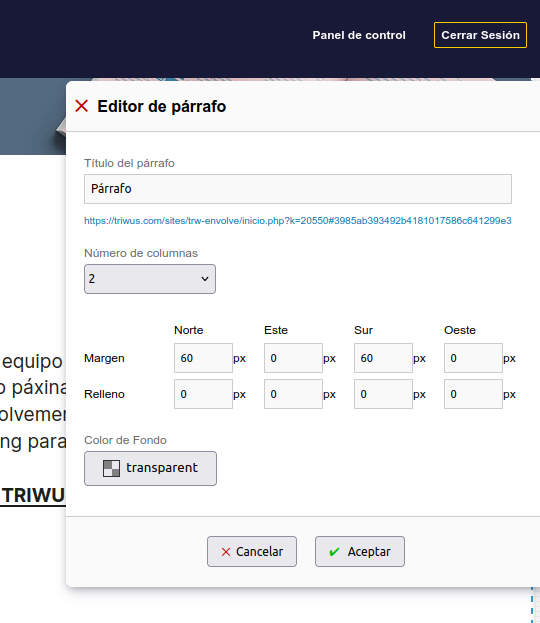
Una vez que hayas colocado el párrafo en tu página, podrás editar varias opciones propias del componente párrafo. Estas opciones te permiten personalizar cómo se va a mostrar y comportar el párrafo en tu página:
- Título del párrafo Puedes dar un nombre específico a un párrafo, para identificarlo rápidamente.
- Número de Columnas: Especifica el número de columnas que tendrá el párrafo. Las opciones disponibles son:
- De 1 a 4 columnas.
- Configuraciones de columnas desiguales como '1 + 2' (dos columnas, siendo la segunda el doble de la primera) o '2 + 1' (dos columnas, siendo la primera el doble de la segunda).
- Márgenes: Ajusta los márgenes del párrafo en relación con otros párrafos para controlar el espaciado vertical (norte/sur) y horizontal (este/oeste).
- Relleno: Modifica el espaciado interno del párrafo para definir la distancia entre su contenido y sus bordes.
- Color de fondo: Personaliza el color de fondo del párrafo para que se adapte al estilo de tu sitio web.
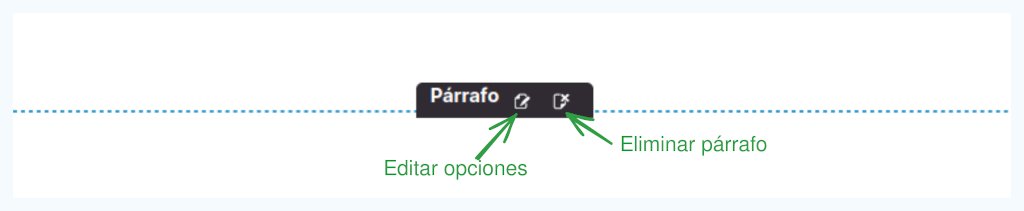
Al pasar el ratón por un párrafo, verás resaltado su nombre y junto a él, dos iconos: uno para editar las propiedades del párrafo y otro para eliminarlo. Ten en cuenta que tanto si editas como si eliminas un párrafo, estos cambios no se efectuarán hasta que hagas clic en el icono de guardar de la barra lateral. Si eliminamos un párrafo por error, podemos deshacerlo pulsando sobre el icono correspondiente en la barra lateral.
Párrafos página de tipo noticias
Al editar una página de tipo noticias, encontraremos un párrafo especial dedicado exclusivamente a la publicación de noticias. Este párrafo es único y no puede eliminarse. Además, puedes añadir más párrafos a esta página, al igual que en una página normal.
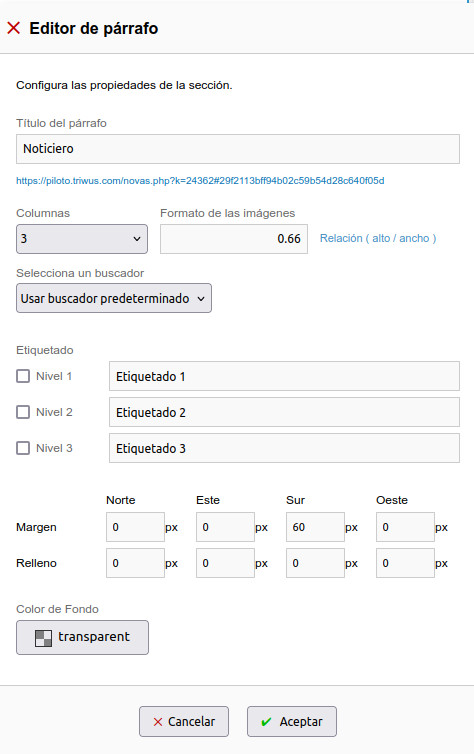
En el caso del párrafo especial de noticias, además de las opciones estándar de un componente de párrafo normal, disponemos de las siguientes opciones de configuración:
- Formato de las imágenes: En este párrafo, podemos definir el formato de las imágenes que acompañarán las noticias, incluyendo la relación entre el ancho y el alto que tendrán al agregar una noticia.
- Selector de buscador: Ofrece la opción de elegir un buscador para las noticias o desactivar esta función.
- Etiquetado: Es posible habilitar hasta tres niveles de etiquetado que permiten categorizar las noticias mediante etiquetas. Cada nivel tiene un campo correspondiente donde puedes asignarles un nombre. Esto se reflejará posteriormente en la página web y en el buscador de noticias, permitiendo filtrar la búsqueda por categorías agrupadas en cada nivel.
Párrafos página tipo ventas
Al editar una página de tipo ventas, encontrarás un párrafo especial dedicado exclusivamente al catálogo de productos disponibles. Este párrafo es único y no puede eliminarse.
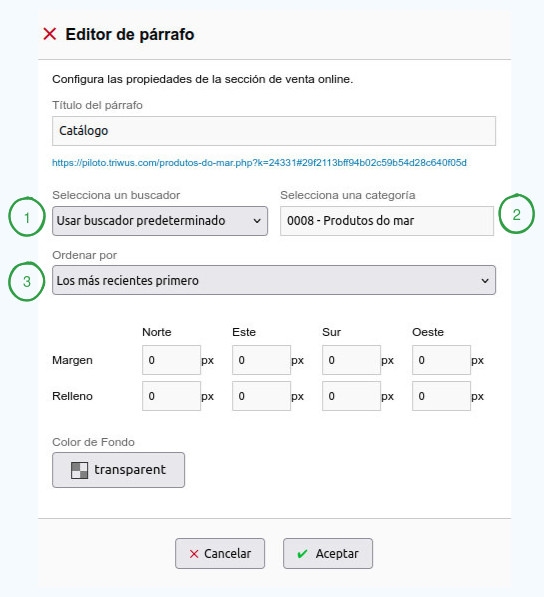
En el caso del párrafo especial de ventas, además de las opciones estándar de un componente de párrafo normal, disponemos de las siguientes opciones de configuración:
- Selecciona un buscador: Permite elegir un buscador para los productos o desactivar esta función.
- Selecciona una categoría: Permite elegir una categoría específica para que en este párrafo o catálogo de ventas se muestren únicamente los productos de esa categoría. Por ejemplo, podríamos tener en nuestro sitio web secciones de ventas diferentes que muestren productos de distintas categorías.
- Ordenar por: Selector que permite ordenar la presentación de los productos en esta página de ventas de las siguientes maneras:
- Los más recientes primero
- Los más recientes al final
- Ordenar por nombre
- Aleatorio
Textos
Los textos son un componente importante dentro de los párrafos en nuestro editor de contenidos. Este componente permite añadir y personalizar bloques de texto para estructurar el contenido de tu sitio web.
Añadir un texto
Para añadir un bloque de texto a un párrafo utilizando el editor triwus, sigue estos pasos:
- Desde la barra de navegación superior:
- Navega a Insertar > Texto.
- Con el botón izquierdo del ratón pulsado, arrastra el bloque de texto a la ubicación deseada dentro del párrafo.
- Desde la barra de menú lateral del editor:
- Haz clic en el icono de Añadir texto y arrastra el bloque a la ubicación deseada dentro del párrafo.
Observarás que, al arrastrar un texto sobre un párrafo vacío, la zona del párrafo se vuelve de un tono azulado, indicando el lugar donde podrás "soltar" el texto que deseas insertar. En un mismo párrafo, puedes apilar diferentes componentes de texto según sea necesario para estructurar el contenido de tu página.
Edición y eliminación de textos
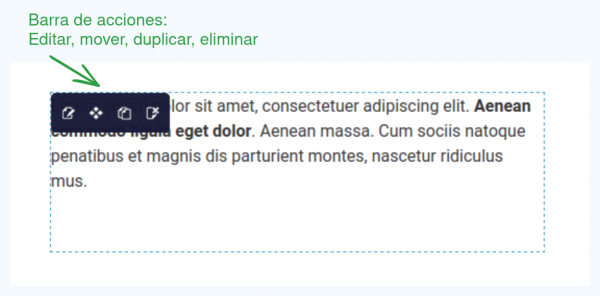
Una vez que hayas arrastrado el componente de texto dentro de un párrafo o una de sus columnas, aparecerá por defecto un pequeño borrador de texto "lorem ipsum". Al pasar el ratón por encima, verás que el componente se resalta con una línea punteada, y aparecerá una pequeña barra con iconos con diferentes acciones que podremos hacer sobre este componente que en este caso son, editar, mover, duplicar o eliminar.
Esta barra de acciones estará presente en la mayoría de los componentes y siempre incluirá las opciones de editar y eliminar. Dependiendo del tipo de componente, puede incluir otras acciones específicas.
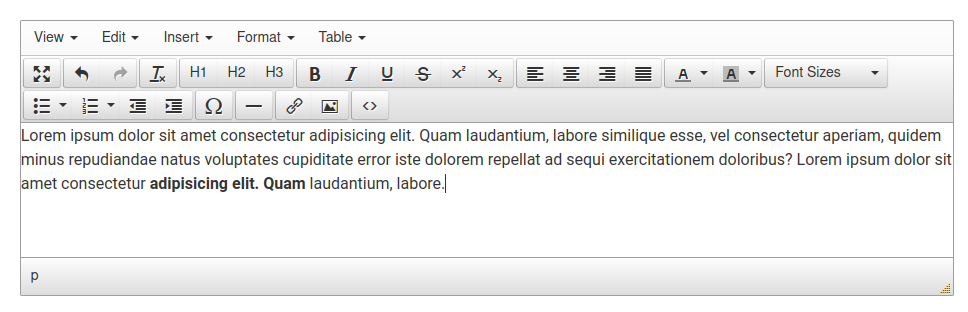
Al hacer clic en el icono de editar, se mostrará un editor con las opciones más comunes para la edición de texto. Estas opciones incluyen cambiar la fuente, el tamaño del texto, el color, la alineación, aplicar estilos como negrita, cursiva, subrayado, y añadir enlaces, entre otras.
Ten en cuenta que, tanto si editas como si eliminas un bloque de texto, estos cambios NO se efectuarán hasta que hagas clic en el icono de guardar de la barra lateral. Si eliminas un bloque de texto por error, puedes deshacer la acción pulsando el icono correspondiente en la barra lateral
Imágenes
Al igual que los componentes de texto, las imágenes desempeñan un papel importante al añadir contenido visual a tu sitio web. En el editor triwus, contamos con un componente dedicado para facilitar la carga e inserción de imágenes en tus páginas (con un tamaño máximo de 3 megabytes).
Añadir y configurar imágenes
Si deseas añadir una imagen a tu contenido, simplemente sigue estos pasos para subirla desde tu dispositivo:
- Desde la barra de navegación superior:
- Navega a Insertar > Imagen.
- Con el botón izquierdo del ratón pulsado, arrastra el componente Imagen a la ubicación deseada dentro del párrafo.
- Desde la barra de menú lateral del editor:
- Haz clic en el icono de añadir imagen y arrastra a la ubicación deseada dentro del párrafo. Al igual que al añadir un texto, la zona donde se va a insertar la imagen se resalta con un tono azul claro, facilitando la identificación del lugar donde deseamos colocar el componente.
Edición y eliminación de imágenes
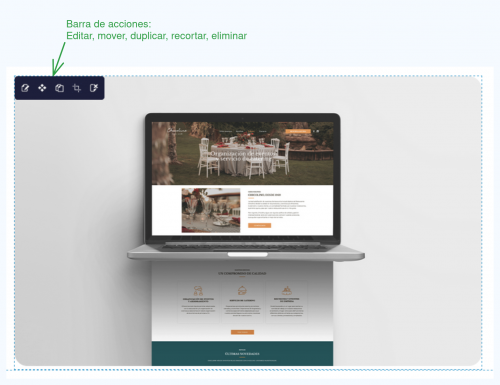
Una vez que hayas insertado un componente de imagen en tu página, al pasar el ratón por encima, el componente se resaltará con una línea punteada y aparecerá una pequeña barra con iconos que ofrecen varias acciones, tales como editar, mover, duplicar, recortar imagen y eliminar.
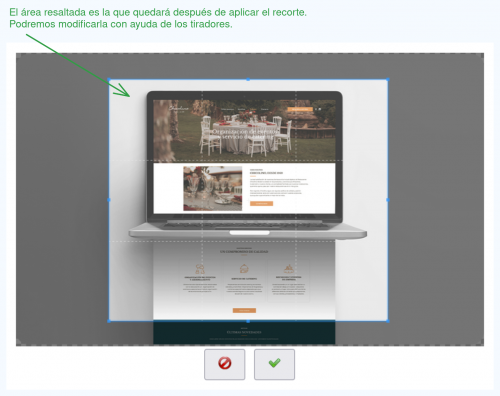
Al seleccionar la opción de recortar imagen, aparecerá un área de recorte sobre la imagen. Podrás mover esta área de recorte y ajustarla con unos tiradores ubicados en las esquinas y a lo largo de los bordes. Estos tiradores te permitirán modificar el tamaño del área de recorte, seleccionando así la parte específica de la imagen que deseas conservar antes de confirmar el recorte.
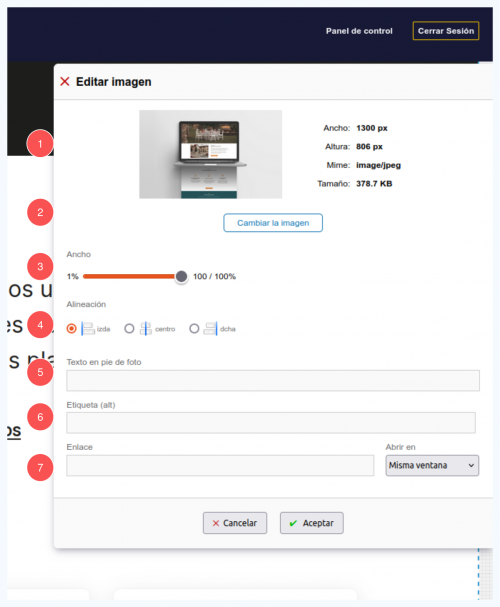
Al insertar por primera vez o editar una imagen ya publicada, aparecerá una ventana lateral a la derecha con las opciones disponibles para la imagen:
- Información del archivo: Se mostrará una miniatura de la imagen e información del archivo subido.
- Cambiar la imagen: En caso de editar la imagen, se puede cambiar por otra.
- Ancho: Es posible configurar el porcentaje del ancho para modificar su tamaño.
- Alineación: La imagen se puede posicionar horizontalmente a la izquierda, al centro o a la derecha.
- Texto en pie de foto: Se puede añadir un texto al pie de la imagen.
- Etiqueta (alt): Permite añadir un texto descriptivo para el atributo alt de la etiqueta HTML img.
- Enlace: Se puede asignar un enlace a la imagen e indicar si este debe abrir en en la misma ventana o en una nueva del navegador.
Galerías de imágenes
En el editor triwus, contamos con el componente Galería, dedicado para crear y gestionar galerías de imágenes de manera sencilla.
Añadir y configurar una galería de imágenes
Si deseas añadir una galería de imágenes a tu página, sigue estos pasos para crearla:
- Desde la barra de navegación superior:
- Navega a Insertar > Galería.
- Con el botón izquierdo del ratón pulsado, arrastra el componente Galería a la ubicación deseada dentro del párrafo.
Una vez que has añadido el componente de galería de imágenes, se abrirá una ventana emergente que te permitirá seleccionar y cargar múltiples imágenes desde tu dispositivo
Edición y personalización de la galería de imágenes
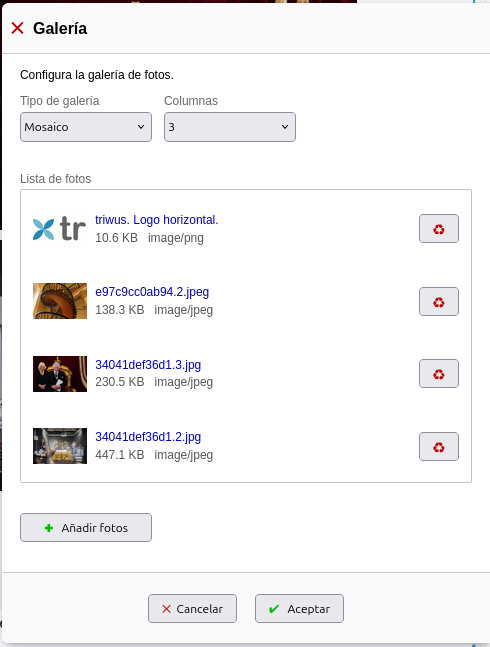
Una vez que hayas insertado una galería, puedes personalizarla y editarla con las siguientes opciones:
- Tipo de galería:
- Galería tipo producto: En esta disposición, una imagen se muestra en grande y las demás aparecen en miniatura debajo. Al hacer clic en una miniatura, esta pasa a ser la imagen grande, similar a como son presentadas las imágenes de un producto en una página de tipo ventas.
- Galería tipo mosaico: Las imágenes se ajustarán al número de columnas que indiques. Esta disposición permite una presentación más compacta y visualmente diversa.
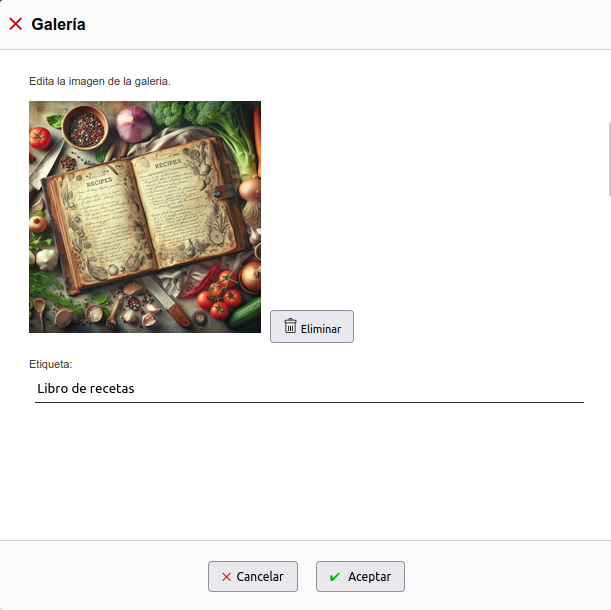
Si hacemos clic sobre una imagen, tendremos la opción de añadirle un texto a modo de etiqueta, el cual se mostrará al pie de la página cuando se visualice desde una galería. También podemos eliminar la imagen pulsando sobre el botón 'eliminar'.
Carruseles
El carrusel es una herramienta visual que permite rotar elementos, como imágenes y textos, de manera cíclica. Ideal para destacar contenido de forma dinámica y organizada, el carrusel puede contener enlaces a secciones de nuestro sitio web o a otros sitios externos.
Por ejemplo, si tenemos una página de noticias en nuestro sitio, podríamos usar un carrusel en la página de inicio para resaltar las últimas noticias publicadas. Así, iremos agregando los enlaces a las noticias que deseamos destacar.
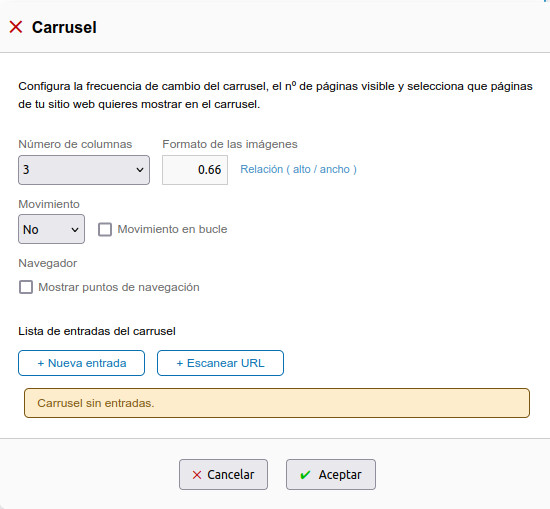
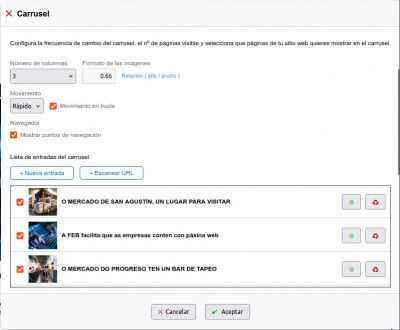
Añadir y configurar un carrusel
Para agregar un carrusel, ve a la barra de navegación superior, selecciona Insertar > Carrusel y simplemente arrastra y suelta el componente sobre el párrafo deseado de la página que estemos editando en ese momento. Una vez colocado el carrusel ya podremos editarlo y configurar sus características:
- Número de columnas: Esta opción permite especificar el número de elementos visibles simultáneamente en el carrusel.
- Formato de las imágenes: Define la relación de aspecto de las imágenes en el carrusel.
- Movimiento: Permite seleccionar si el carrousel se desplazará automáticamente.
- Navegador: La opción "Mostrar puntos de navegación" permite habilitar o deshabilitar los indicadores visuales que muestran el progreso o la posición actual dentro del carrusel.
- Lista de entradas del carrusel:
- En esta sección, se presenta la lista de elementos que actualmente componen el carrusel. Desde aquí, podemos editarlos, marcarlos como publicados o no, o eliminarlos definitivamente.
- El botón "Nueva entrada" permite añadir nuevos elementos manualmente.
- El botón “Escanear URL” facilita agregar contenido de otras webs al analizar la URL de estas páginas. A través de sus metadatos, completa el contenido del elemento con la imagen, título y descripción de la página analizada.
Añadir/editar entradas al carrusel
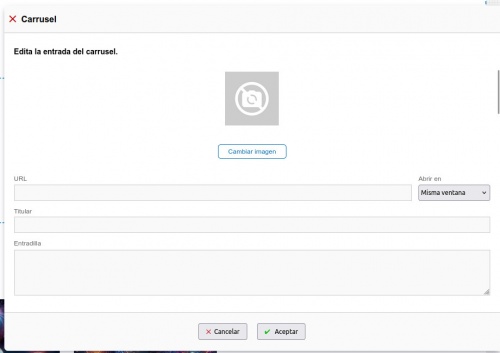
Una vez pulsemos sobre el botón "Nueva Entrada", se nos mostrará una nueva ventana como la siguiente, donde añadiremos los datos de la entrada que vamos a publicar.
- Imagen: Haz clic en "Cambiar imagen" para seleccionar y cargar una imagen que representará la entrada en el carrusel. Una vez cargada la imagen la recortaremos al formato de imagen que hayamos asignado en la configuración del carrusel.
- URL: Podemos asignar un enlace al que redirigir cuando se haga clic en la entrada. A su lado disponemos de un menú desplegable para decidir si el enlace se abrirá en la misma ventana o en una nueva.
- Titular: Este campo permite introducir el título o encabezado que se mostrará bajo la imagen en la entrada del carrusel.
- Entradilla: Un campo de texto para incluir una breve descripción o resumen de la entrada del carrusel. Esta información se mostrará debajo del titular.
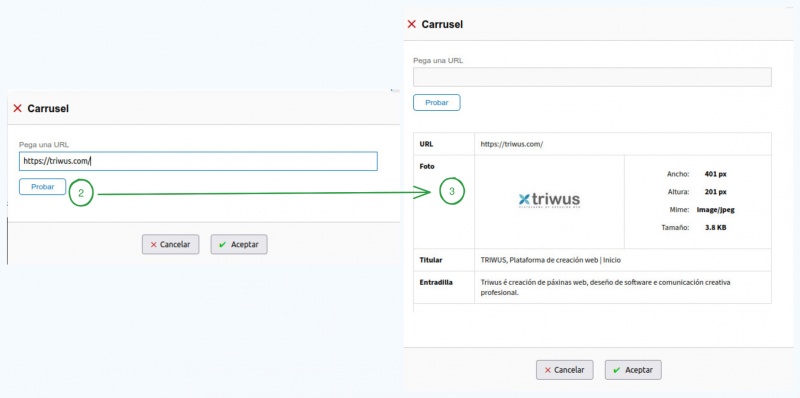
Otra opción para agregar entradas al carrusel es la de "escanear la URL" de una página web. Esta funcionalidad analiza los metadatos de la página, como el título y la descripción, y automáticamente los utiliza para rellenar los campos. Para ello, sigue estos pasos:
- Introducir la URL: Escribe la URL de la página web en el campo proporcionado, como se muestra en la imagen:
- Probar la URL: Pulsa el botón "Probar". El sistema comenzará a escanear la URL para extraer metadatos.
- Ventana de Información: Una vez completado el escaneo, se mostrará en una tabla, la información encontrada. Si estamos de acuerda, pulsamos "Aceptar" y la entrada queda creada. Esta entrada la podremos editar luego.
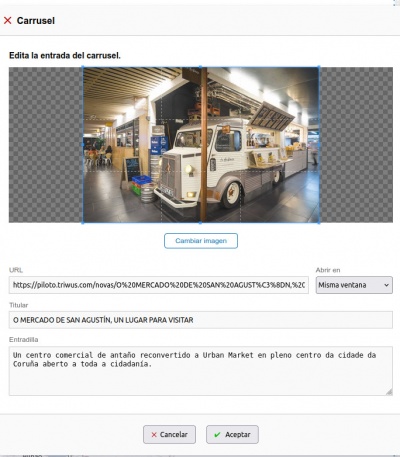
Para editar una entrada existente en el carrusel, sigue estos pasos:
- Seleccionar la Entrada a Editar: En la ventana de edición del carrusel, busca la entrada que deseas editar y haz clic en el botón de edición (
 ).
). - Modificar la Información: Se abrirá una ventana similar a la de creación de nuevas entradas. Aquí podrás modificar cualquier campo: cambiar o recortar la imagen, actualizar la URL, editar el titular o ajustar la entradilla.
Enlaces de contenidos. Vínculo
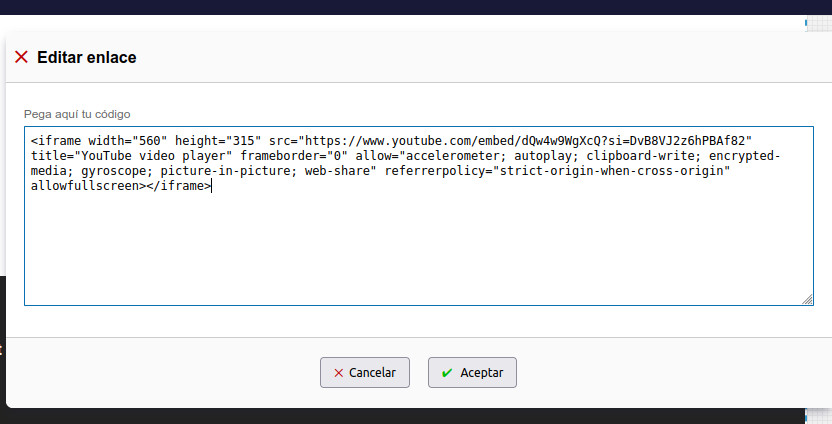
El componente ‘Vínculo’ facilita la inserción de contenido externo en tu página web. Por ejemplo, puedes embeber códigos de iframes para agregar videos, mapas, encuestas o widgets de redes sociales sin alojarlos en tu sitio.
Para insertar un Vínculo podemos hacerlo bien desde la barra de navegación superior, insertar > Vínculo, o bien desde el icono habilitado para ello en el menú lateral como vemos en la imagen.
Cuando hayamos arrastrado y soltado un componente de vínculo a nuestra página, o queramos editar uno previamente añadido, se nos muestra una ventana con un área de texto donde debemos colocar el código que deseamos insertar en nuestra página web.
En la siguiente imagen, vemos un ejemplo de cómo insertar un vídeo de YouTube en tu página web utilizando el componente de vínculo.
Separadores
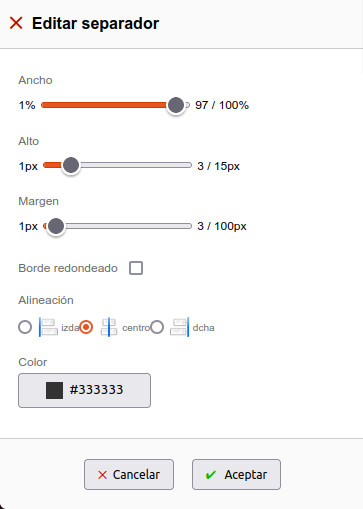
El componente Separador es un elemento visual utilizado para dividir o separar secciones de contenido.
Para agregar un separado, ve a la barra de navegación superior, selecciona Insertar > Separador y simplemente arrastra y suelta el componente sobre el lugar deseado de la página que estemos editando en ese momento.
A continuación, se detallan las opciones de configuración disponibles para este componente:
- Ancho: Define el ancho del separador como un porcentaje relativo a su contenedor.
- Alto: Establece la altura del separador hasta un máximo de 15 píxeles.
- Margen: Ajusta el margen alrededor del separador en píxeles.
- Borde Redondeado: Si habilitamos esta opción, los bordes del separador se redondean.
- Alineación: podremos seleccionar la alineación horizontal del separador dentro de su contenedor.
- Color: Permite seleccionar el color del separador.
Formularios de contacto
El componente Contacto, permite configurar un formulario para que los usuarios o visitantes de tu sitio web puedan enviar sus consultas, incidencias o cualquier otro asunto que podremos configurar como veremos más adelante Tener un formulario de contacto en tu página web, es una herramienta muy útil para interactuar con los usuarios y gestionar sus comunicaciones.
Añadir y configurar un formulario de contacto
Para incluir un formulario en nuestra página web, seguiremos el mismo procedimiento que hemos utilizado para los demás componentes.
- Desde la barra de navegación superior:
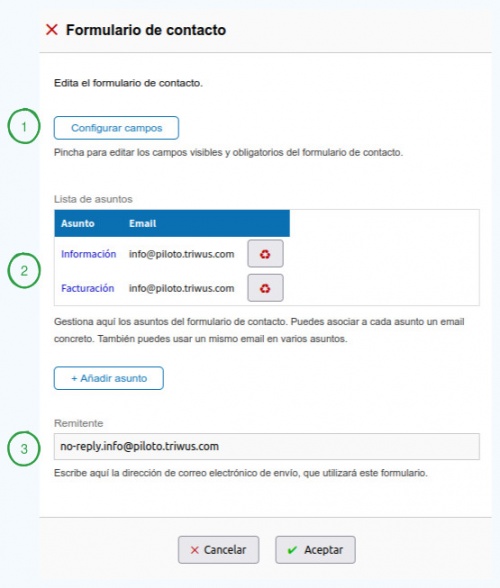
- Navega a Insertar > Contacto. Con el botón izquierdo del ratón pulsado, arrastra el componente Contacto al párrafo o columna de un párrafo donde quieras mostrar el formulario.
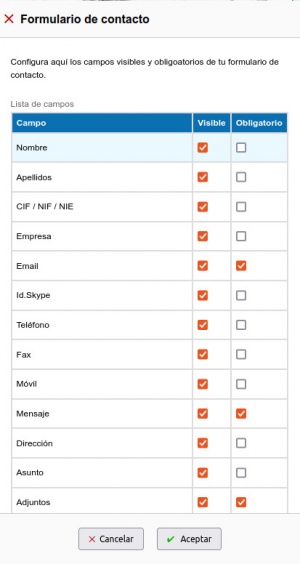
1 Lista de campos: Permite configurar los distintos campos (voluntarios y obligatorios) que los usuarios deben completar en un formulario de contacto. Cada campo dispone de las siguientes características:
- Etiqueta: El nombre del campo.
- Tipo: En función del tipo de campo, el formulario podrá realizar validaciones específicas para cada tipo.
- Obligatorio: No se puede enviar una comunicación si el valor de este campo.
- Ayuda: Para definir un mensaje de ayuda al usuario.
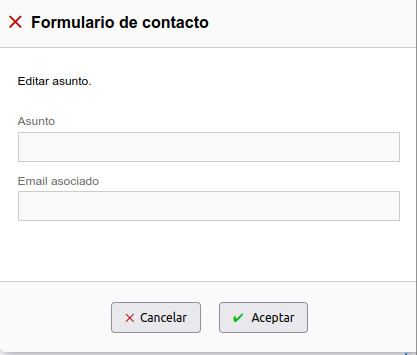
2. Lista de asuntos: Permite configurar los distintos asuntos (temas o categorías), bajo los cuales los usuarios pueden enviar sus emails a través del formulario de contacto. Cada asunto puede estar asociado a una dirección de correo electrónico específica, permitiendo así una mejor gestión y organización de las consultas.
3 Remitente: En esta sección, se puede especificar la dirección de correo electrónico que se utilizará como remitente para los mensajes enviados a través del formulario de contacto. Este correo de remitente generalmente se configura como una dirección de "no-responder(no-reply)" para evitar respuestas directas a este correo.
Las comunicaciones recibidas
Cuando un usuario utiliza el formulario de contacto de tu web:
- Se crea un id_ticket y se asigna a la comunicación. Esto nos permitirá identificar la comunicación fácilmente.
- Se envia un correo electrónico al email asociado al asunto, con la información que se solicita en el formulario.
- Si el usuario aportó algún campo de tipo email, también recibirá una copia del correo electrónico generado.
- Se registra la comunicación en la carpeta privada del panel de control.
VCard
vCard es un formato estándar para el intercambio de información personal, específicamente tarjetas personales electrónicas (electronic business cards). Un código QR de una vCard es una versión codificada de estas tarjetas. Cuando se escanea con un dispositivo móvil, este código proporciona toda la información de contacto almacenada, permitiendo al usuario guardar fácilmente los datos en su lista de contactos. Es una forma eficiente y moderna de compartir información de contacto sin necesidad de intercambiar tarjetas físicas.
En el gestor de contenidos de triwus, facilitamos la creación de vCards para tu sitio web. Con nuestro componente VCard, podemos generar rápidamente una tarjeta de visita digital y publicar el código QR de la tarjeta en cualquiera de nuestras páginas web.
Añadir y configurar una vCard
Si deseas añadir un componente VCard a tu página, sigue estos pasos para crearla:
- Desde la barra de navegación superior:
- Navega a Insertar > VCard.
- Con el botón izquierdo del ratón pulsado, arrastra el componente VCard a la ubicación deseada dentro del párrafo.
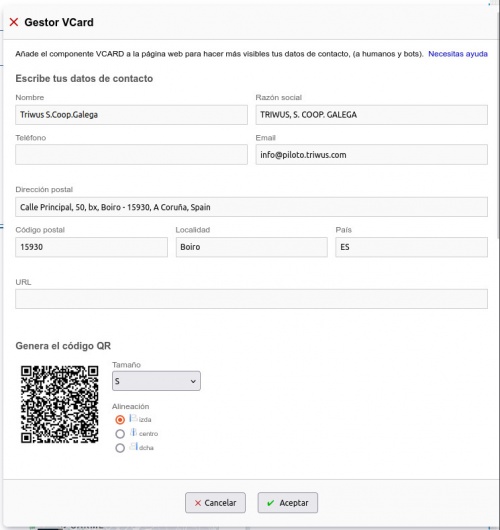
Una vez que has añadido el componente VCard, se abrirá una ventana emergente que te permitirá introducir la información de contacto y personalizar el código QR que se va a generar con la vCard.
Puedes personalizarla y editarla con las siguientes opciones:
1. Tus datos de contacto:
- Nombre
- Razón social
- Teléfono
- Dirección postal
- Código postal
- Localidad
- País
- URL
2. Genera el código QR:
- Tamaño: Puedes seleccionar el tamaño del código QR mediante un selector con las opciones, S(pequeño), M(mediano), L(grande).
- Alineación: Elige entre izquierda, centro o derecha para posicionar el código QR.
Compartir en redes sociales
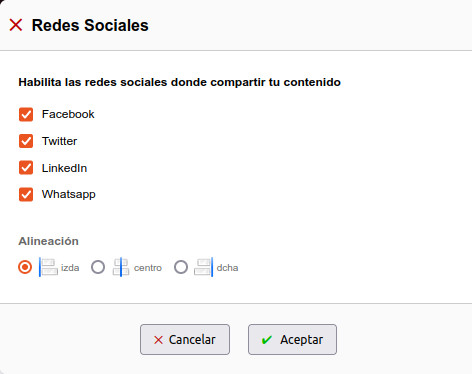
El componente "Compartir en Redes Sociales" añade iconos de redes sociales (Facebook, Twitter, LinkedIn y WhatsApp) a tu página web. Los usuarios pueden hacer clic en estos iconos para compartir la página actual en la red social correspondiente.
Para agregar el componente de compartir en redes sociales, ve a la barra de navegación superior, selecciona Insertar > R. Sociales y simplemente arrastra y suelta el componente sobre el párrafo deseado de la página que estemos editando en ese momento.
La configuración del componente permite seleccionar qué iconos de redes sociales se mostrarán y seleccionar su alineación horizontal respecto al párrafo donde se vaya a publicar el componente.
Índice
La función de este componente es construir un índice con los nombres de las secciones de tu sition web, proporcionando a los usuarios una manera rápida y fácil de acceder a diferentes partes del contenido.
El componente analiza la estructura de secciones de tu sitio web, y las dispone a modo de indice con enlaces a las mismas.
Migas de pan
Las migas de pan nos muestran el camino hasta la sección sobre la que estemos editando en ese momento.
Para agregar "migas de pan", ve a la barra de navegación superior, selecciona Insertar > Migas y simplemente arrastra y suelta el componente sobre el párrafo deseado de la página que estemos editando en ese momento.
Panoramix
El componente Panoramix es un componente especial del gestor de contenidos triwus, diseñado para mejorar la presentación visual de las páginas web al permitir la inserción de una imagen panorámica justo debajo de la cabecera de la página que estés editando.
Para insertar imágenes panorámicas en la página web que estés editando en ese momento, sigue estos pasos:
- Pulsa sobre la opción Panoramix en la barra de navegación superior del editor.
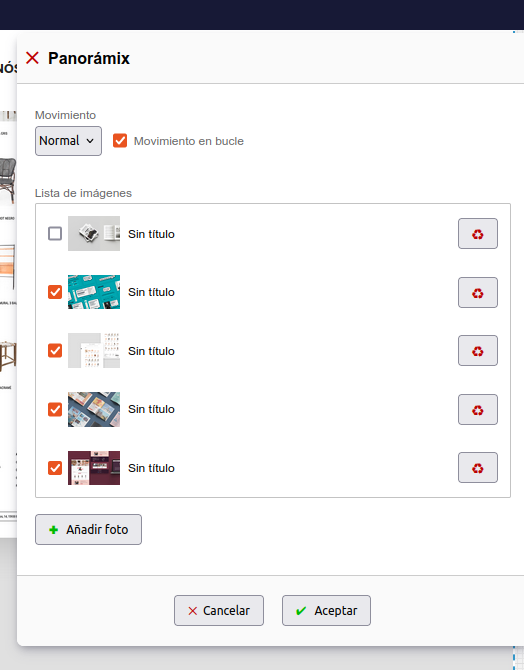
- Se abrirá la ventana de configuración de imágenes panorámicas. Desde aquí, podrás insertar o editar imágenes panorámicas y marcar o desmarcar cada imagen para decidir si se mostrará en la página web.
- Si deseas mostrar más de una imagen panorámica, puedes configurar el movimiento entre ellas. Puedes decidir si se mostrarán en bucle y ajustar la velocidad del movimiento: rápido, normal o lento.
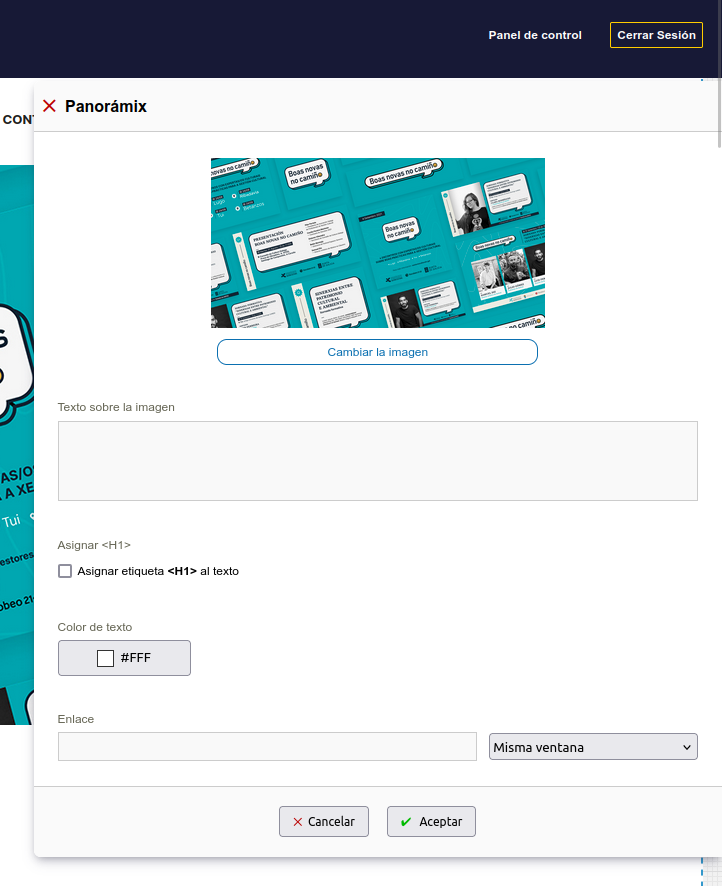
Al agregar una nueva imagen al Panoramix o editar una ya existente, se abrirá la siguiente ventana con las opciones de configuración:
- Cambiar la imagen: Opción para seleccionar una imagen nueva o diferente para el Panoramix.
- Texto sobre la imagen: Campo para introducir texto que aparecerá sobre la imagen panorámica.
- Asignar H1: Opción para asignar una etiqueta H1 al texto insertado en el campo anterior, lo que le dará mayor relevancia en términos de SEO y estilo.
- Color de texto: Selección del color del texto que aparecerá sobre la imagen. El color predeterminado es blanco (#FFF).
- Enlace: Campo para agregar un enlace que se abrirá al hacer clic en la imagen panorámica, con la opción de decidir si el enlace se abre en la misma ventana o en una nueva ventana.