Diferencia entre revisiones de «Las páginas web de Triwus»
De wiki.triwus.com
(→Tipos de párrafo) |
(→Componentes) |
||
| (No se muestran 12 ediciones intermedias del mismo usuario) | |||
| Línea 17: | Línea 17: | ||
#. Podemos entender el área de edición como una secuencia de párrafos. | #. Podemos entender el área de edición como una secuencia de párrafos. | ||
#. Dentro de cada párrafo podremos añadir componentes: (textos, imágenes ...) | #. Dentro de cada párrafo podremos añadir componentes: (textos, imágenes ...) | ||
| + | |||
| + | <br /> | ||
== Tipos de párrafo == | == Tipos de párrafo == | ||
| Línea 29: | Línea 31: | ||
# '''Párrafo común''': Este párrafo es libre para la edición, podemos añadirlos o suprimirlos de cualquier sección cuando sea necesario. | # '''Párrafo común''': Este párrafo es libre para la edición, podemos añadirlos o suprimirlos de cualquier sección cuando sea necesario. | ||
# '''Párrafo reservado''': | # '''Párrafo reservado''': | ||
| + | |||
| + | |||
| + | <br /> | ||
== Componentes == | == Componentes == | ||
| − | Podemos entender un componente como la unidad mínima que forma parte de una página web. | + | Podemos entender un componente como la unidad mínima que forma parte de una página web. |
| + | |||
| + | |||
| + | [[Archivo:componentes.png|500px]] | ||
| + | |||
Existen diferentes tipos de componentes que enumeraremos a continuación. | Existen diferentes tipos de componentes que enumeraremos a continuación. | ||
| − | # '''[[Textos]]''': Editor de texto visual. | + | # '''[[Editando los contenidos de tu sitio web#Párrafos|Párrafos]]''': componente esencial que permite estructurar y organizar el contenido. |
| − | # '''[[Imágenes]]''': Permite añadir una imagen y editar diferentes propiedades. | + | # '''[[Editando los contenidos de tu sitio web#Textos|Textos]]''': Editor de texto visual. |
| − | # '''[[Galerías de imágenes]]''': Permite añadir una o más imágenes que se visualizan como un grupo. | + | # '''[[Editando los contenidos de tu sitio web#Imágenes|Imágenes]]''': Permite añadir una imagen y editar diferentes propiedades. |
| − | # '''[[ | + | # '''[[Editando los contenidos de tu sitio web#Galerías de imágenes|Galerías de imágenes]]''': Permite añadir una o más imágenes que se visualizan como un grupo. |
| − | + | # '''[[Editando los contenidos de tu sitio web#Carruseles|Carruseles]]''': Permite crear un enlace a una o varias páginas web de tu site con una foto, título y descripción. | |
| − | # | + | # '''[[Editando los contenidos de tu sitio web#Enlaces de contenidos. Vínculo|Enlaces de contenidos. Vínculo]]''': Permite añadir a una página web contenidos de otros sitios como [https://www.youtube.com/?hl=es&gl=ES youtube] o [https://www.google.es/maps/@42.7999285,-8.0177344,8z google maps]. |
| − | # '''[[ | + | # '''[[Editando los contenidos de tu sitio web#Separadores|Separadores]]''': Línea horizontal que sirve para separar contenidos. |
| − | + | # '''[[Editando los contenidos de tu sitio web#Formularios de contacto|Formularios de contacto]]''': Incrusta y configura un formulario de contacto en tu web. | |
| − | # '''[[Migas de pan]]''': Las [https://es.wikipedia.org/wiki/Miga_de_pan_(informática) migas de pan] muestran el camino hasta una sección. | + | # '''[[Editando los contenidos de tu sitio web#VCard|VCard]]''': Configura y publica una tarjeta digital vCard. |
| + | # '''[[Editando los contenidos de tu sitio web#Compartir en redes sociales|Compartir en redes sociales]]''': Añada un componente que permite compartir una página web a través de redes sociales como facebook o twitter. | ||
| + | # '''[[Editando los contenidos de tu sitio web#Índice|Índice]]''': Inserta un indice de las secciones de tu sitio web. | ||
| + | # '''[[Editando los contenidos de tu sitio web#Migas de pan|Migas de pan]]''': Las [https://es.wikipedia.org/wiki/Miga_de_pan_(informática) migas de pan] muestran el camino hasta una sección. | ||
Las propiedades u opciones de edición de un componente, dependen del tipo de componente. | Las propiedades u opciones de edición de un componente, dependen del tipo de componente. | ||
Revisión actual del 08:45 28 jun 2024
Se entiende página web, como cada una de las secciones que forman parte de un sitio web.
En este artículo veremos la estructura que conforman las páginas web de Triwus, que debemos tener en cuenta a la hora de editar una sección.
También se hará una breve descripción de los diferentes elementos que componen una sección.
El modelo de página
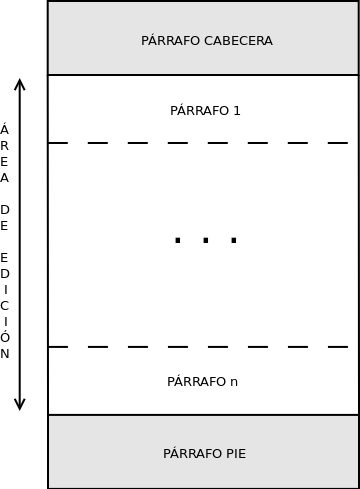
Todas las páginas web de Triwus entran dentro del siguiente modelo:
En la ilustración anterior se ve el modelo de una sección o página web de Triwus.
- . En un primer nivel lógico, cada sección está dividida en: cabecera, área de edición o detalle y pie.
- . Podemos entender el área de edición como una secuencia de párrafos.
- . Dentro de cada párrafo podremos añadir componentes: (textos, imágenes ...)
Tipos de párrafo
En Triwus hay diferentes tipos de párrafo y en función de esto pueden variar las opciones que se pueden editar en cada uno de ellos.
Podemos entender al párrafo como el contenedor donde se emplazan los diferentes tipos de componentes que forman parte de una página web como textos, imágenes o carruseles.
- Párrafos cabecera y pie: Estos párrafos están en todas las secciones y si los editamos en cualquier sección de un sitio web, los cambios se propagan a todas las secciones.
- Párrafos de noticias: Es el párrafo índice de las páginas de noticias.
- Párrafos de venta: Es el párrafo índice de las páginas de venta on-line.
- Párrafo común: Este párrafo es libre para la edición, podemos añadirlos o suprimirlos de cualquier sección cuando sea necesario.
- Párrafo reservado:
Componentes
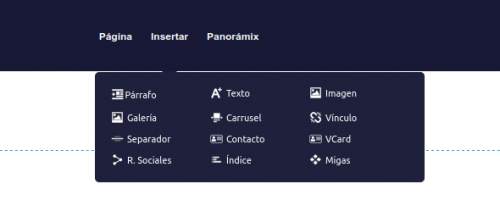
Podemos entender un componente como la unidad mínima que forma parte de una página web.
Existen diferentes tipos de componentes que enumeraremos a continuación.
- Párrafos: componente esencial que permite estructurar y organizar el contenido.
- Textos: Editor de texto visual.
- Imágenes: Permite añadir una imagen y editar diferentes propiedades.
- Galerías de imágenes: Permite añadir una o más imágenes que se visualizan como un grupo.
- Carruseles: Permite crear un enlace a una o varias páginas web de tu site con una foto, título y descripción.
- Enlaces de contenidos. Vínculo: Permite añadir a una página web contenidos de otros sitios como youtube o google maps.
- Separadores: Línea horizontal que sirve para separar contenidos.
- Formularios de contacto: Incrusta y configura un formulario de contacto en tu web.
- VCard: Configura y publica una tarjeta digital vCard.
- Compartir en redes sociales: Añada un componente que permite compartir una página web a través de redes sociales como facebook o twitter.
- Índice: Inserta un indice de las secciones de tu sitio web.
- Migas de pan: Las migas de pan muestran el camino hasta una sección.
Las propiedades u opciones de edición de un componente, dependen del tipo de componente.