Editando los contenidos de tu sitio web
De wiki.triwus.com
Revisión del 10:33 18 jun 2024 de Mingo s8fapm65 (discusión | contribuciones)
En este apartado, detallaremos el uso básico del editor de contenidos triwus para comenzar a crear contenido en las páginas de tu sitio web.
Explicaremos los componentes disponibles, cómo insertarlos, editarlos, eliminarlos y modificarlos, entre otros aspectos.
Sumario
Descripción general del panel de edición
En este artículo se mostrará la operativa básica del panel de edición de Triwus.
El panel de edición permite la edición visual de las secciones o páginas web de tu sitio web. Independientemente del tipo web, básicamente existen 5 operaciones: añadir, editar, mover, copiar y eliminar.
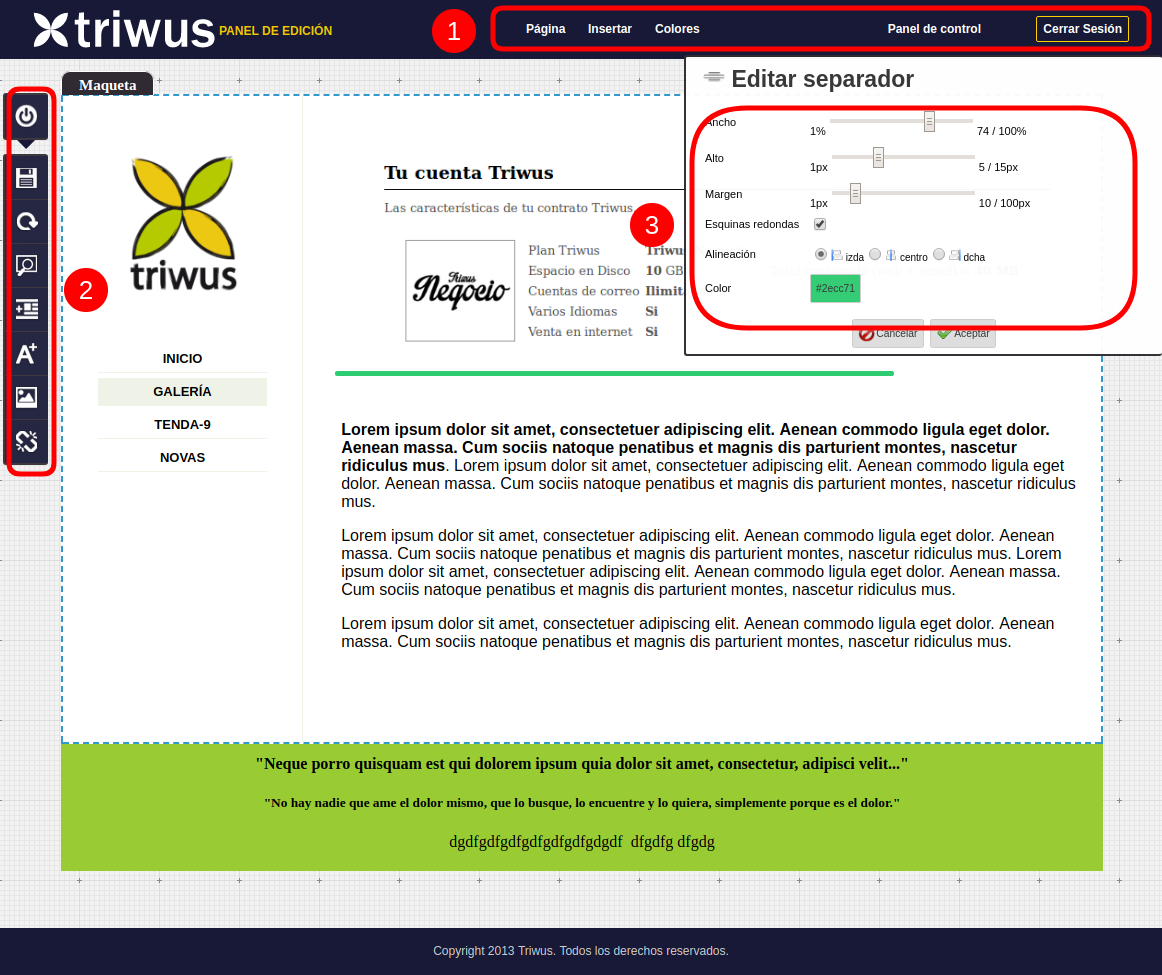
En la siguiente ilustración veremos una vista general del panel de edición.
- La barra de navegación superior del editor triwus proporciona acceso rápido a varias funciones y opciones. A continuación, se describen los elementos de la barra superior:
- Página: Al pulsar sobre esta opción, se abre una ventana lateral que muestra los datos de la página que estás editando en ese momento. Estos datos son solo informativos. Si necesitas modificar algún dato, como programar la publicación de la página, debes salir del editor y hacerlo desde el panel de control. Para más información, consulta la sección
- Insertar:
- Panoramix:
- Panel de Control:
- Cerrar sesión:
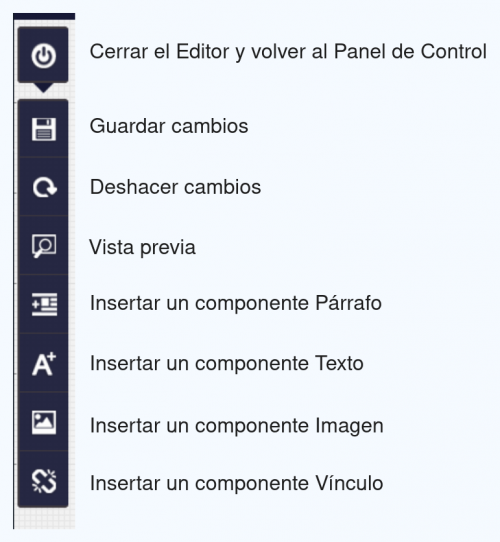
- Barra menú lateral: En la siguiente imagen vemos para qué son cada una de las opciones mostradas en el menú lateral.
Párrafos
Los párrafos en nuestro editor de contenidos triwus, son un componente esencial que permite estructurar y organizar el contenido de una página web. Funcionan como bloques de construcción sobre los que añadir y personalizar otros componentes como, textos, imágenes, galerías, formularios de contacto, etc.
Añadir y configurar un párrafo
Para añadir un párrafo a nuestro sitio web utilizando el editor triwus, tenemos dos opciones:
- Desde la barra de navegación superior
- Navega a, Insertar > Párrafo.
- Con el botón izquierdo del ratón pulsado, arrastramos para colocar el párrafo en la ubicación deseada de la página.
- Desde la barra de menú lateral del editor
- Haz clic en el icono de Añadir párrafo y arrastra a la ubicación deseada.
Observarás que, al arrastrar un párrafo a una página, los párrafos existentes se vuelven de un tono más claro cuando pasas sobre ellos. Esto te ayuda a identificar debajo de cuál párrafo se colocará el nuevo párrafo.
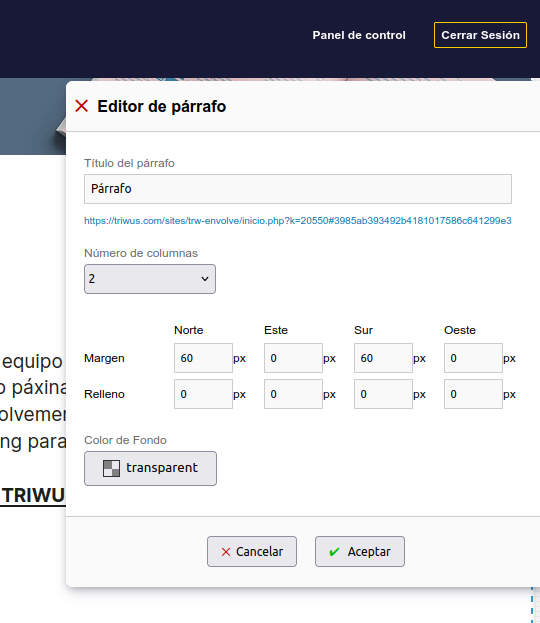
Una vez que hayas colocado el párrafo en tu página, podrás editar varias opciones propias del componente párrafo. Estas opciones te permiten personalizar cómo se va a mostrar y comportar el párrafo en tu página:
- Título del párrafo Puedes dar un nombre específico a un párrafo, para identificarlo rápidamente.
- Número de Columnas: Especifica el número de columnas que tendrá el párrafo. Las opciones disponibles son:
- De 1 a 4 columnas.
- Configuraciones de columnas desiguales como '1 + 2' (dos columnas, siendo la segunda el doble de la primera) o '2 + 1' (dos columnas, siendo la primera el doble de la segunda).
- Márgenes: Ajusta los márgenes del párrafo en relación con otros párrafos para controlar el espaciado vertical (norte/sur) y horizontal (este/oeste).
- Relleno: Modifica el espaciado interno del párrafo para definir la distancia entre su contenido y sus bordes.
- Color de fondo: Personaliza el color de fondo del párrafo para que se adapte al estilo de tu sitio web.
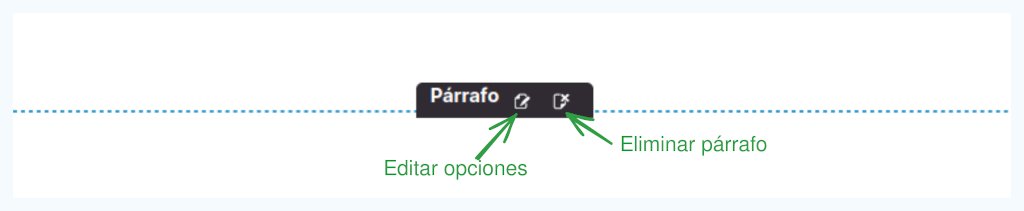
Al pasar el ratón por un párrafo, verás resaltado su nombre y junto a él, dos iconos: uno para editar las propiedades del párrafo y otro para eliminarlo. Ten en cuenta que tanto si editas como si eliminas un párrafo, estos cambios no se efectuarán hasta que hagas clic en el icono de guardar de la barra lateral. Si eliminamos un párrafo por error, podemos deshacerlo pulsando sobre el icono correspondiente en la barra lateral.
Textos
Los textos son un componente importante dentro de los párrafos en nuestro editor de contenidos. Este componente permite añadir y personalizar bloques de texto para estructurar el contenido de tu sitio web.
Añadir un texto
Para añadir un bloque de texto a un párrafo utilizando el editor triwus, sigue estos pasos:
- Desde la barra de navegación superior:
- Navega a Insertar > Texto.
- Con el botón izquierdo del ratón pulsado, arrastra el bloque de texto a la ubicación deseada dentro del párrafo.
- Desde la barra de menú lateral del editor:
- Haz clic en el icono de Añadir texto y arrastra el bloque a la ubicación deseada dentro del párrafo.
Observarás que, al arrastrar un texto sobre un párrafo vacío, la zona del párrafo se vuelve de un tono azulado, indicando el lugar donde podrás "soltar" el texto que deseas insertar. En un mismo párrafo, puedes apilar diferentes componentes de texto según sea necesario para estructurar el contenido de tu página.
Edición y eliminación de textos
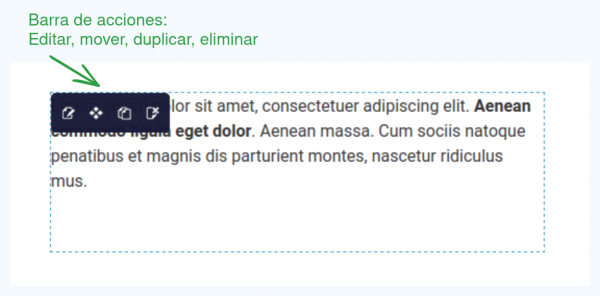
Una vez que hayas arrastrado el componente de texto dentro de un párrafo o una de sus columnas, aparecerá por defecto un pequeño borrador de texto "lorem ipsum". Al pasar el ratón por encima, verás que el componente se resalta con una línea punteada, y aparecerá una pequeña barra con iconos con diferentes acciones que podremos hacer sobre este componente que en este caso son, editar, mover, duplicar o eliminar.
Esta barra de acciones estará presente en la mayoría de los componentes y siempre incluirá las opciones de editar y eliminar. Dependiendo del tipo de componente, puede incluir otras acciones específicas.
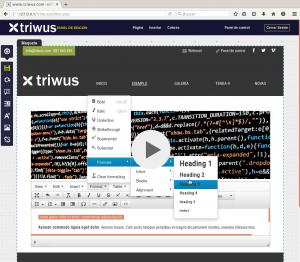
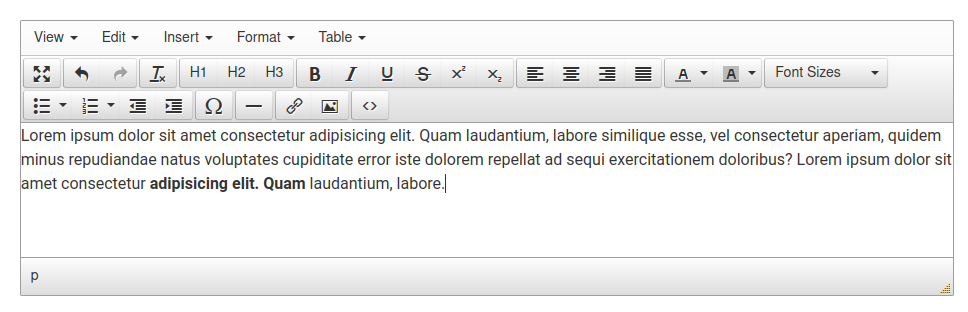
Al hacer clic en el icono de editar, se mostrará un editor con las opciones más comunes para la edición de texto. Estas opciones incluyen cambiar la fuente, el tamaño del texto, el color, la alineación, aplicar estilos como negrita, cursiva, subrayado, y añadir enlaces, entre otras.
Ten en cuenta que, tanto si editas como si eliminas un bloque de texto, estos cambios NO se efectuarán hasta que hagas clic en el icono de guardar de la barra lateral. Si eliminas un bloque de texto por error, puedes deshacer la acción pulsando el icono correspondiente en la barra lateral
Imágenes
Al igual que los componentes de texto, las imágenes desempeñan un papel importante al añadir contenido visual a tu sitio web. En el editor triwus, contamos con un componente dedicado para facilitar la carga e inserción de imágenes en tus páginas (con un tamaño máximo de 3 megabytes).
Añadir y configurar imágenes
Si deseas añadir una imagen a tu contenido, simplemente sigue estos pasos para subirla desde tu dispositivo:
- Desde la barra de navegación superior:
- Navega a Insertar > Imagen.
- Con el botón izquierdo del ratón pulsado, arrastra el componente Imagen a la ubicación deseada dentro del párrafo.
- Desde la barra de menú lateral del editor:
Haz clic en el icono de Añadir imagen y arrastra el bloque a la ubicación deseada dentro del párrafo.
Edición y eliminación de imágenes
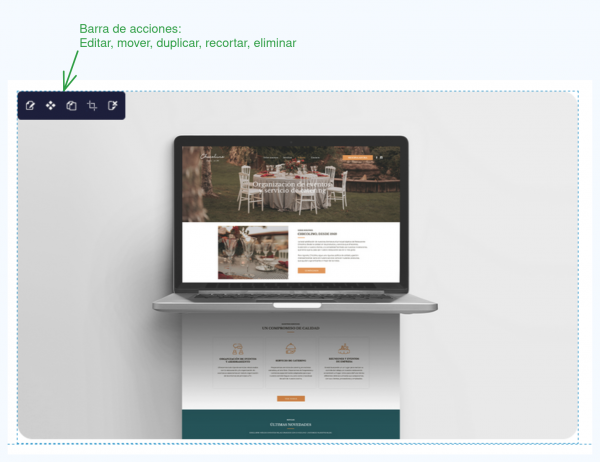
Una vez que hayas insertado un componente Imagen en tu página, al pasar el ratón por encima, verás resaltado el componente con una línea punteada, y aparecerá una pequeña barra con iconos con diferentes acciones que en este caso son: editar, mover, duplicar, recortar imagen y eliminar.
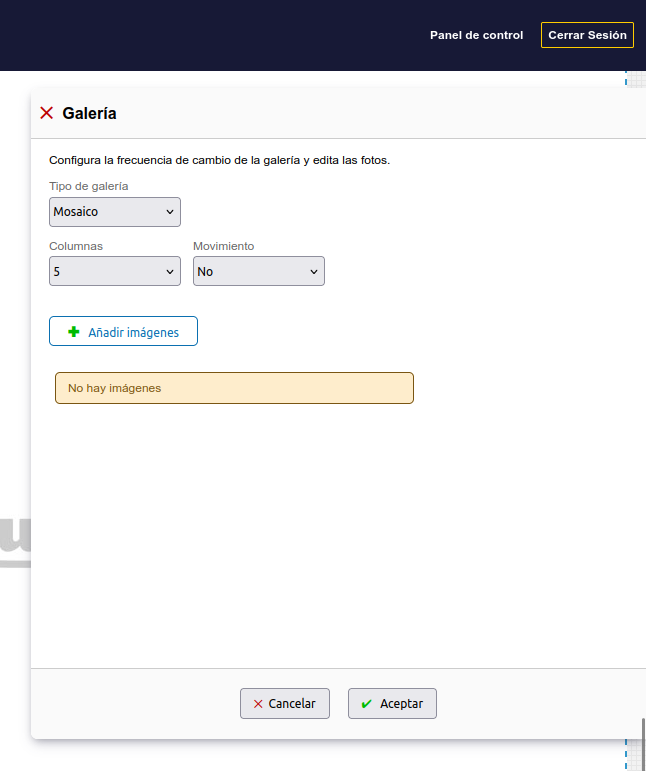
Galerías de imágenes