Editando los contenidos de tu sitio web
De wiki.triwus.com
Revisión del 08:59 27 jun 2024 de Mingo s8fapm65 (discusión | contribuciones) (→Galerías de imágenes)
En este apartado, detallaremos el uso básico del editor de contenidos triwus para comenzar a crear contenido en las páginas de tu sitio web.
Explicaremos los componentes disponibles, cómo insertarlos, editarlos, eliminarlos y modificarlos, entre otros aspectos.
Sumario
Descripción general del panel de edición
En este artículo se mostrará la operativa básica del panel de edición de Triwus.
El panel de edición permite la edición visual de las secciones o páginas web de tu sitio web. Independientemente del tipo web, básicamente existen 5 operaciones: añadir, editar, mover, copiar y eliminar.
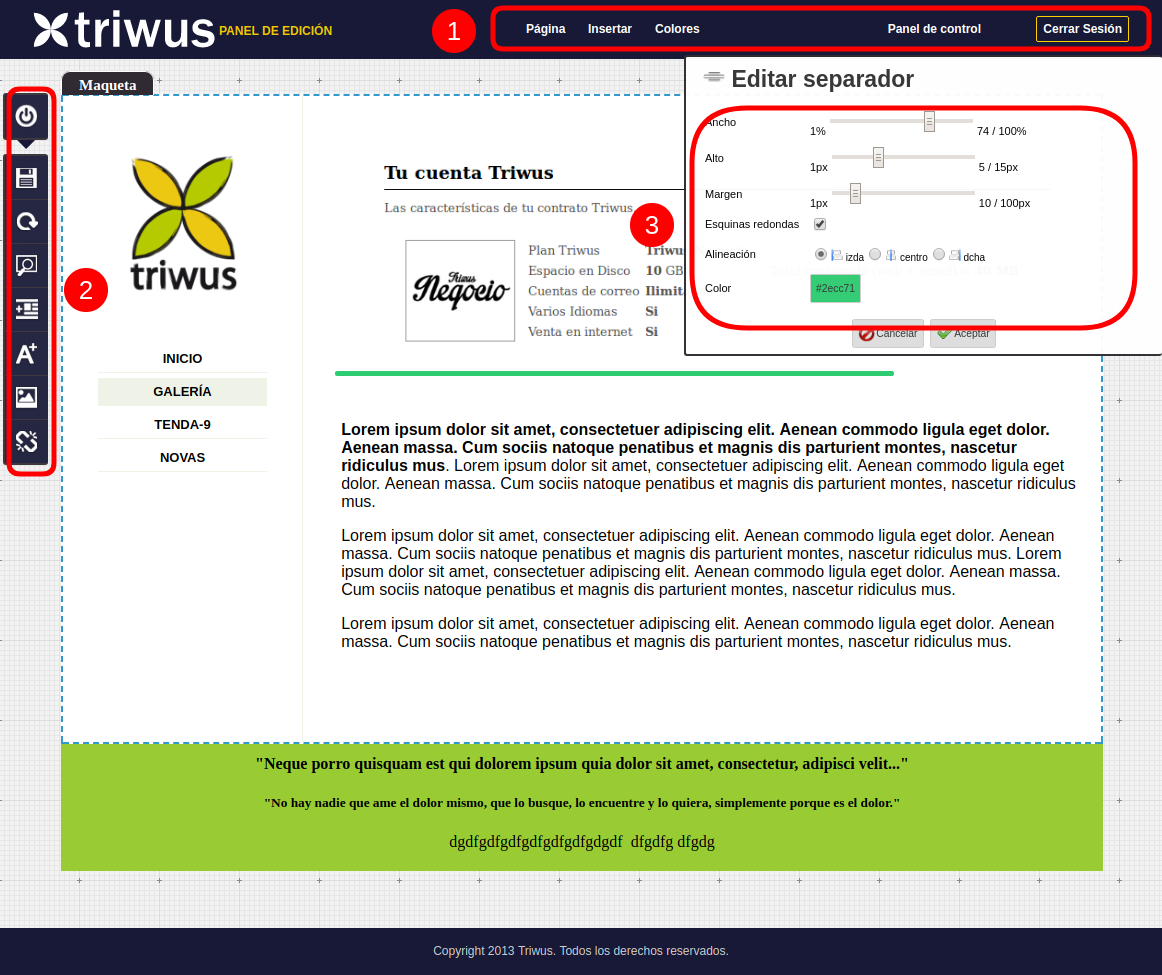
En la siguiente ilustración veremos una vista general del panel de edición.
1. La barra de navegación superior del editor triwus proporciona acceso rápido a varias funciones y opciones. A continuación, se describen los elementos de la barra superior:
- Página: Al pulsar sobre esta opción, se abre una ventana lateral que muestra los datos de la página que estás editando en ese momento. Estos datos son solo informativos. Si necesitas modificar algún dato, como programar la publicación de la página, debes salir del editor y hacerlo desde el panel de control. Para más información, consulta la sección
- Insertar: Abre un menú con los componentes disponibles que podemos añadir a nuestra página web.
- Panoramix: Es un componente especial que permite colocar una o varias imágenes panorámicas en la parte superior de tu página web. Puedes añadir un pequeño texto que se superpondrá sobre el Panoramix. Si decides incluir varias imágenes panorámicas, puedes configurar si deseas que roten automáticamente o no.
- Panel de Control: Cierra la vista de Edición y regresa al Panel de Control.
- Cerrar sesión: Cierra la sesión del Panel de Control de triwus.
Dependiendo del tipo de página que estemos editando, las opciones en la barra de navegación pueden variar, como en el caso de las páginas de tipo 'noticias'. Aquí, disponemos de dos opciones especiales para publicar o filtrar noticias ya publicadas.
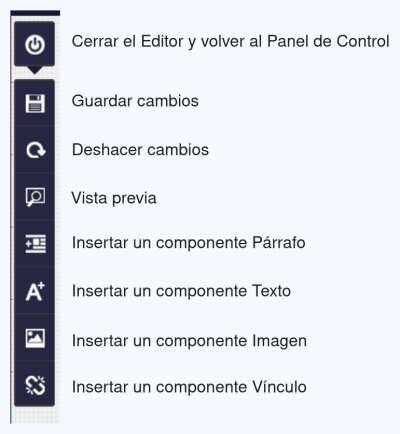
2. Barra menú lateral: En la siguiente imagen vemos para qué son cada una de las opciones mostradas en el menú lateral.
Párrafos
Los párrafos en nuestro editor de contenidos triwus, son un componente esencial que permite estructurar y organizar el contenido de una página web. Funcionan como bloques de construcción sobre los que añadir y personalizar otros componentes como, textos, imágenes, galerías, formularios de contacto, etc.
Añadir y configurar un párrafo
Para añadir un párrafo a nuestro sitio web utilizando el editor triwus, tenemos dos opciones:
- Desde la barra de navegación superior
- Navega a, Insertar > Párrafo.
- Con el botón izquierdo del ratón pulsado, arrastramos para colocar el párrafo en la ubicación deseada de la página.
- Desde la barra de menú lateral del editor
- Haz clic en el icono de Añadir párrafo y arrastra a la ubicación deseada.
Observarás que, al arrastrar un párrafo a una página, los párrafos existentes se vuelven de un tono más claro cuando pasas sobre ellos. Esto te ayuda a identificar debajo de cuál párrafo se colocará el nuevo párrafo.
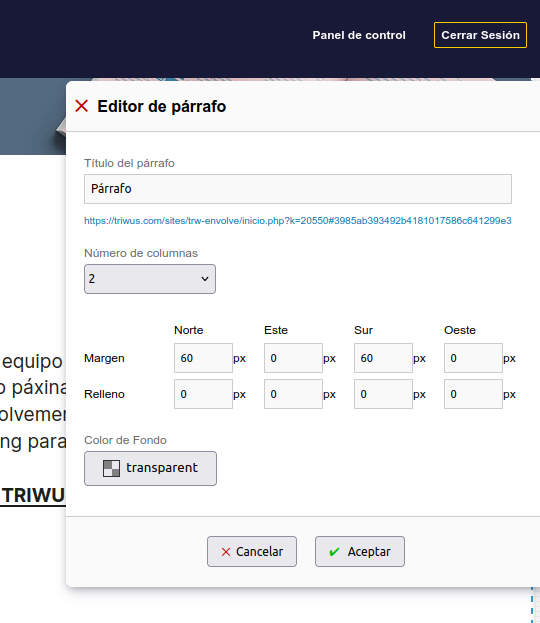
Una vez que hayas colocado el párrafo en tu página, podrás editar varias opciones propias del componente párrafo. Estas opciones te permiten personalizar cómo se va a mostrar y comportar el párrafo en tu página:
- Título del párrafo Puedes dar un nombre específico a un párrafo, para identificarlo rápidamente.
- Número de Columnas: Especifica el número de columnas que tendrá el párrafo. Las opciones disponibles son:
- De 1 a 4 columnas.
- Configuraciones de columnas desiguales como '1 + 2' (dos columnas, siendo la segunda el doble de la primera) o '2 + 1' (dos columnas, siendo la primera el doble de la segunda).
- Márgenes: Ajusta los márgenes del párrafo en relación con otros párrafos para controlar el espaciado vertical (norte/sur) y horizontal (este/oeste).
- Relleno: Modifica el espaciado interno del párrafo para definir la distancia entre su contenido y sus bordes.
- Color de fondo: Personaliza el color de fondo del párrafo para que se adapte al estilo de tu sitio web.
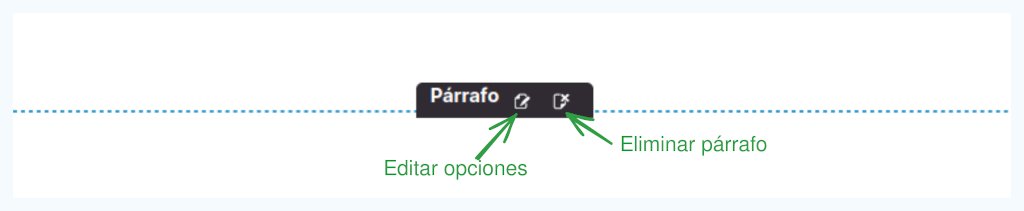
Al pasar el ratón por un párrafo, verás resaltado su nombre y junto a él, dos iconos: uno para editar las propiedades del párrafo y otro para eliminarlo. Ten en cuenta que tanto si editas como si eliminas un párrafo, estos cambios no se efectuarán hasta que hagas clic en el icono de guardar de la barra lateral. Si eliminamos un párrafo por error, podemos deshacerlo pulsando sobre el icono correspondiente en la barra lateral.
Textos
Los textos son un componente importante dentro de los párrafos en nuestro editor de contenidos. Este componente permite añadir y personalizar bloques de texto para estructurar el contenido de tu sitio web.
Añadir un texto
Para añadir un bloque de texto a un párrafo utilizando el editor triwus, sigue estos pasos:
- Desde la barra de navegación superior:
- Navega a Insertar > Texto.
- Con el botón izquierdo del ratón pulsado, arrastra el bloque de texto a la ubicación deseada dentro del párrafo.
- Desde la barra de menú lateral del editor:
- Haz clic en el icono de Añadir texto y arrastra el bloque a la ubicación deseada dentro del párrafo.
Observarás que, al arrastrar un texto sobre un párrafo vacío, la zona del párrafo se vuelve de un tono azulado, indicando el lugar donde podrás "soltar" el texto que deseas insertar. En un mismo párrafo, puedes apilar diferentes componentes de texto según sea necesario para estructurar el contenido de tu página.
Edición y eliminación de textos
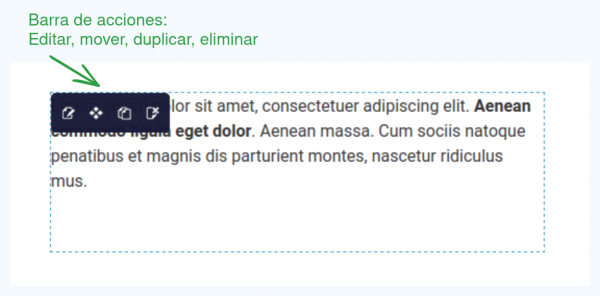
Una vez que hayas arrastrado el componente de texto dentro de un párrafo o una de sus columnas, aparecerá por defecto un pequeño borrador de texto "lorem ipsum". Al pasar el ratón por encima, verás que el componente se resalta con una línea punteada, y aparecerá una pequeña barra con iconos con diferentes acciones que podremos hacer sobre este componente que en este caso son, editar, mover, duplicar o eliminar.
Esta barra de acciones estará presente en la mayoría de los componentes y siempre incluirá las opciones de editar y eliminar. Dependiendo del tipo de componente, puede incluir otras acciones específicas.
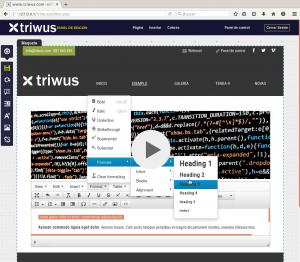
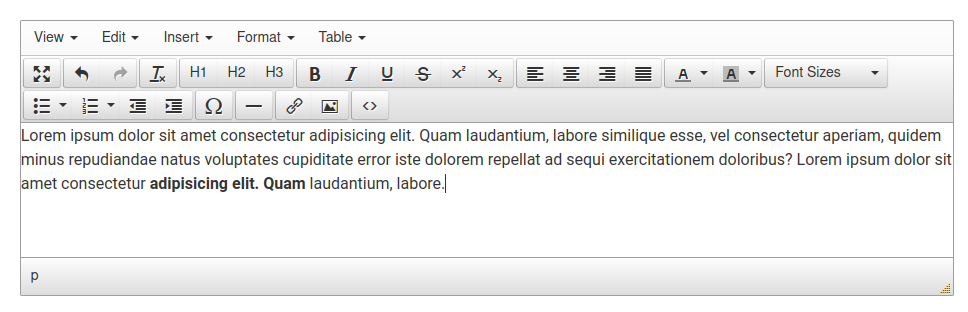
Al hacer clic en el icono de editar, se mostrará un editor con las opciones más comunes para la edición de texto. Estas opciones incluyen cambiar la fuente, el tamaño del texto, el color, la alineación, aplicar estilos como negrita, cursiva, subrayado, y añadir enlaces, entre otras.
Ten en cuenta que, tanto si editas como si eliminas un bloque de texto, estos cambios NO se efectuarán hasta que hagas clic en el icono de guardar de la barra lateral. Si eliminas un bloque de texto por error, puedes deshacer la acción pulsando el icono correspondiente en la barra lateral
Imágenes
Al igual que los componentes de texto, las imágenes desempeñan un papel importante al añadir contenido visual a tu sitio web. En el editor triwus, contamos con un componente dedicado para facilitar la carga e inserción de imágenes en tus páginas (con un tamaño máximo de 3 megabytes).
Añadir y configurar imágenes
Si deseas añadir una imagen a tu contenido, simplemente sigue estos pasos para subirla desde tu dispositivo:
- Desde la barra de navegación superior:
- Navega a Insertar > Imagen.
- Con el botón izquierdo del ratón pulsado, arrastra el componente Imagen a la ubicación deseada dentro del párrafo.
- Desde la barra de menú lateral del editor:
- Haz clic en el icono de añadir imagen y arrastra a la ubicación deseada dentro del párrafo. Al igual que al añadir un texto, la zona donde se va a insertar la imagen se resalta con un tono azul claro, facilitando la identificación del lugar donde deseamos colocar el componente.
Edición y eliminación de imágenes
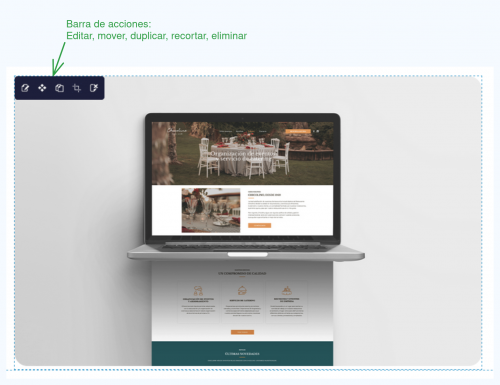
Una vez que hayas insertado un componente de imagen en tu página, al pasar el ratón por encima, el componente se resaltará con una línea punteada y aparecerá una pequeña barra con iconos que ofrecen varias acciones, tales como editar, mover, duplicar, recortar imagen y eliminar.
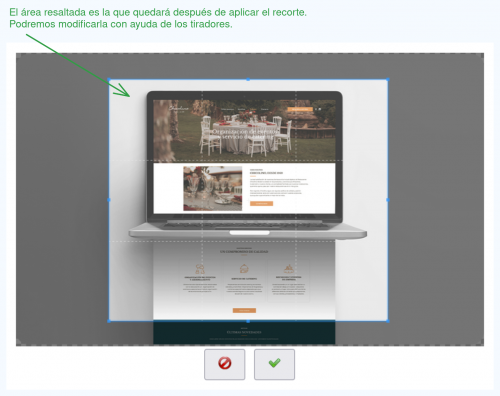
Al seleccionar la opción de recortar imagen, aparecerá un área de recorte sobre la imagen. Podrás mover esta área de recorte y ajustarla con unos tiradores ubicados en las esquinas y a lo largo de los bordes. Estos tiradores te permitirán modificar el tamaño del área de recorte, seleccionando así la parte específica de la imagen que deseas conservar antes de confirmar el recorte.
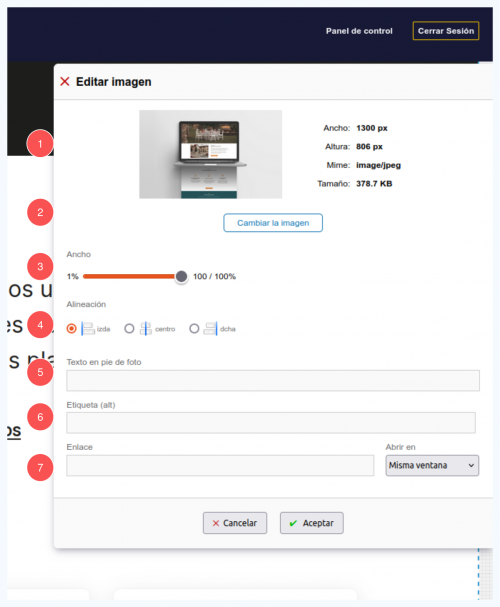
Al insertar por primera vez o editar una imagen ya publicada, aparecerá una ventana lateral a la derecha con las opciones disponibles para la imagen:
- Información del archivo: Se mostrará una miniatura de la imagen e información del archivo subido.
- Cambiar la imagen: En caso de editar la imagen, se puede cambiar por otra.
- Ancho: Es posible configurar el porcentaje del ancho para modificar su tamaño.
- Alineación: La imagen se puede posicionar horizontalmente a la izquierda, al centro o a la derecha.
- Texto en pie de foto: Se puede añadir un texto al pie de la imagen.
- Etiqueta (alt): Permite añadir un texto descriptivo para el atributo alt de la etiqueta HTML img.
- Enlace: Se puede asignar un enlace a la imagen e indicar si este debe abrir en en la misma ventana o en una nueva del navegador.
Galerías de imágenes
En el editor triwus, contamos con el componente Galería, dedicado para crear y gestionar galerías de imágenes de manera sencilla.
Añadir y configurar una galería de imágenes
Si deseas añadir una galería de imágenes a tu página, sigue estos pasos para crearla:
- Desde la barra de navegación superior:
- Navega a Insertar > Galería.
- Con el botón izquierdo del ratón pulsado, arrastra el componente Galería a la ubicación deseada dentro del párrafo.
Una vez que has añadido el componente de galería de imágenes, se abrirá una ventana emergente que te permitirá seleccionar y cargar múltiples imágenes desde tu dispositivo
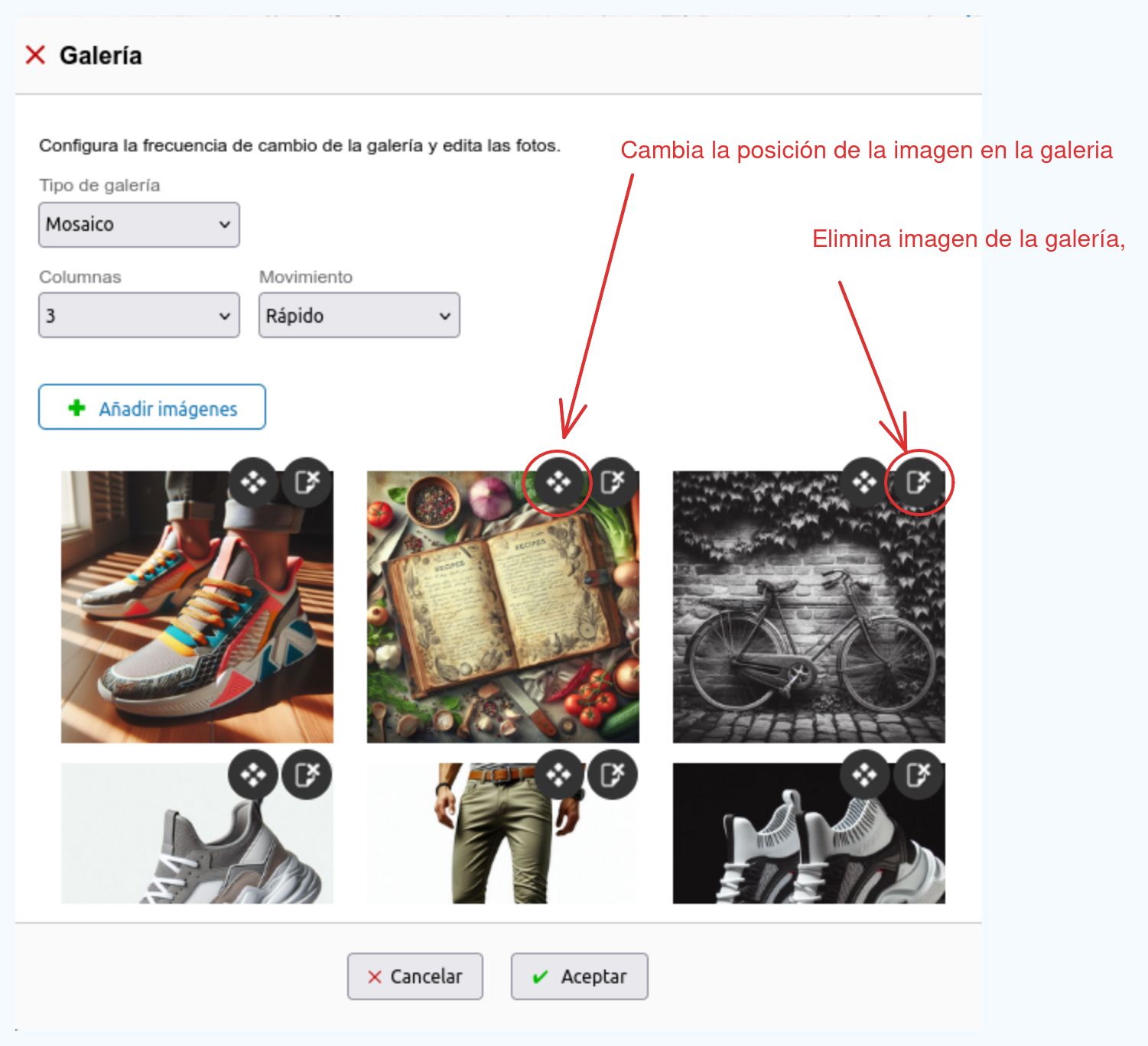
Edición y personalización de la galería de imágenes
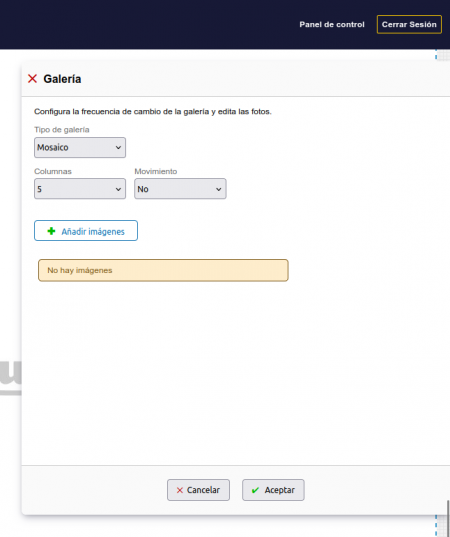
Una vez que hayas insertado una galería, puedes personalizarla y editarla con las siguientes opciones:
- Tipo de galería:
- Galería tipo producto: En esta disposición, una imagen se muestra en grande y las demás aparecen en miniatura debajo. Al hacer clic en una miniatura, esta pasa a ser la imagen grande, similar a como son presentadas las imágenes de un producto en una página de tipo ventas.
- Galería tipo mosaico: Las imágenes se colocan en el número de columnas que indiques. Esta disposición permite una presentación más compacta y visualmente diversa.
- Número de columnas: Si has seleccionado la galería tipo mosaico, puedes ajustar el número de columnas para determinar cómo se distribuirán las imágenes.
- Movimiento: Si habilitas esta opción, las imágenes de la galería pasarán automáticamente una tras otra cuando se abra una imagen de la galería.
Carruseles
El carrusel es una herramienta visual que permite rotar elementos, como imágenes y textos, de manera cíclica. Ideal para destacar contenido de forma dinámica y organizada, el carrusel puede contener enlaces a secciones de nuestro sitio web o a otros sitios externos.
Por ejemplo, si tenemos una página de noticias en nuestro sitio, podríamos usar un carrusel en la página de inicio para resaltar las últimas noticias publicadas. Así, iremos agregando los enlaces a las noticias que deseamos destacar.
Añadir y configurar un carrusel
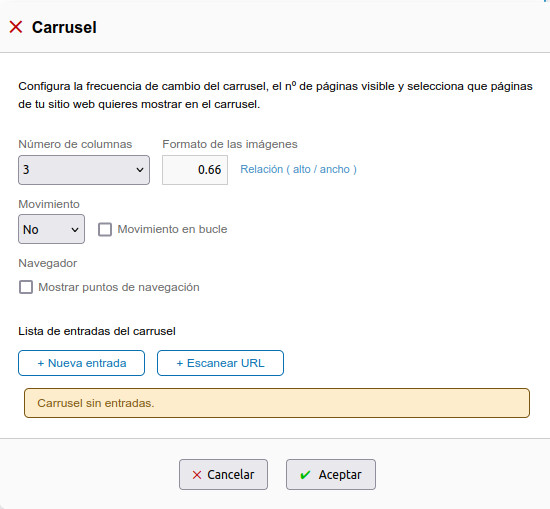
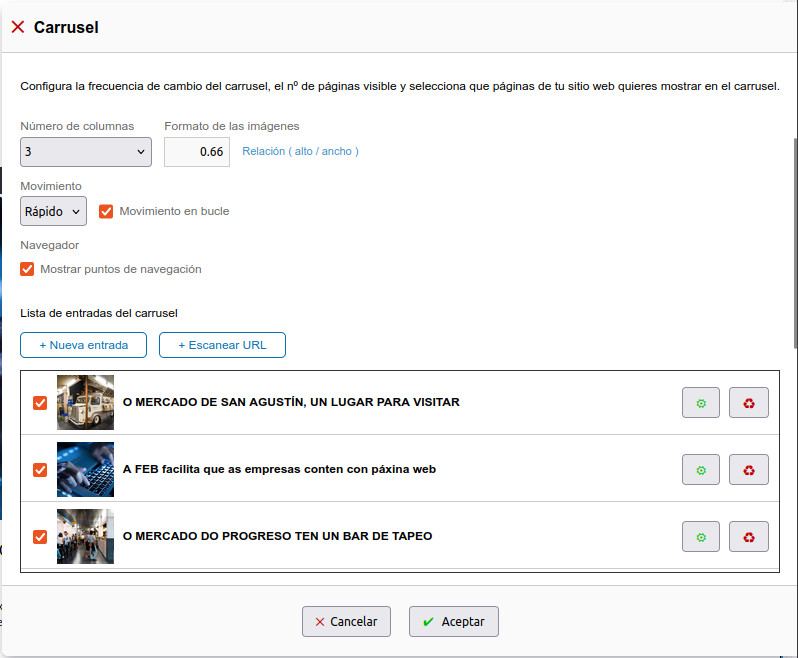
Para agregar un carrusel, ve a la barra de navegación superior, selecciona Insertar > Carrusel y simplemente arrastra y suelta el componente sobre el párrafo deseado de la página que estemos editando en ese momento. Una vez colocado el carrusel ya podremos editarlo y configurar sus características:
- Número de columnas: Esta opción permite especificar el número de elementos visibles simultáneamente en el carrusel.
- Formato de las imágenes: Define la relación de aspecto de las imágenes en el carrusel.
- Movimiento: Permite seleccionar si el carrousel se desplazará automáticamente.
- Navegador: La opción "Mostrar puntos de navegación" permite habilitar o deshabilitar los indicadores visuales que muestran el progreso o la posición actual dentro del carrusel.
- Lista de entradas del carrusel:
- En esta sección, se presenta la lista de elementos que actualmente componen el carrusel. Desde aquí, podemos editarlos, marcarlos como publicados o no, o eliminarlos definitivamente.
- El botón "Nueva entrada" permite añadir nuevos elementos manualmente.
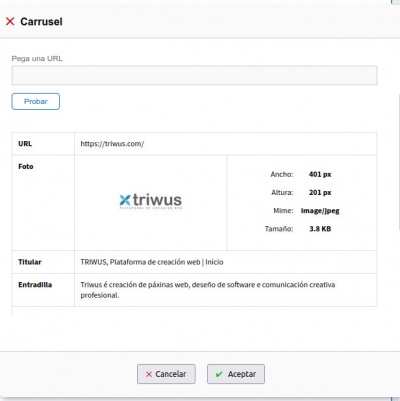
- El botón “Escanear URL” facilita agregar contenido de otras webs al analizar la URL de estas páginas. A través de sus metadatos, completa el contenido del elemento con la imagen, título y descripción de la página analizada.
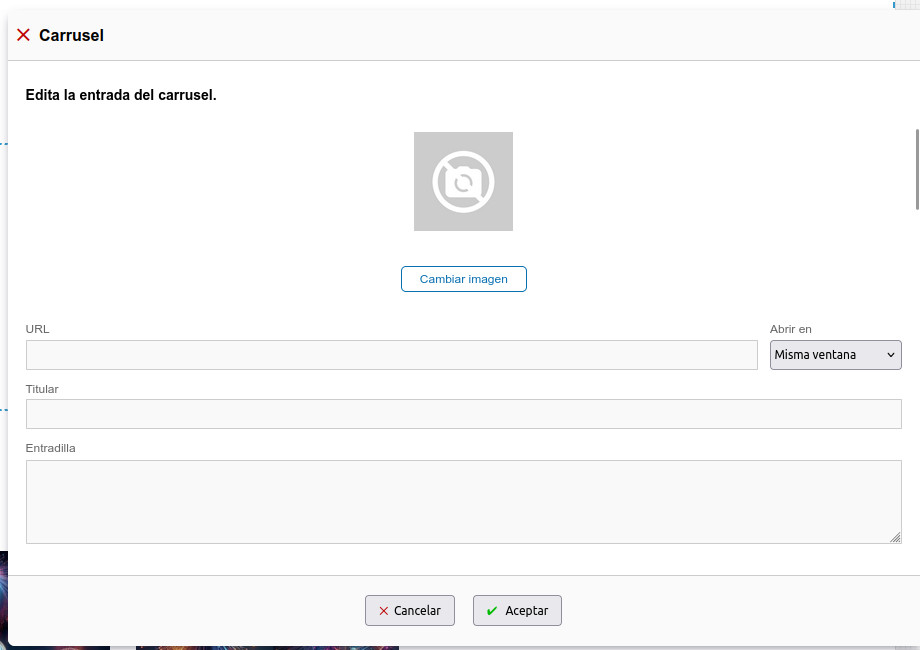
Añadir/editar entradas al carrusel
Una vez pulsemos sobre el botón Nueva Entrada, se nos mostrará una nueva ventana como la siguiente
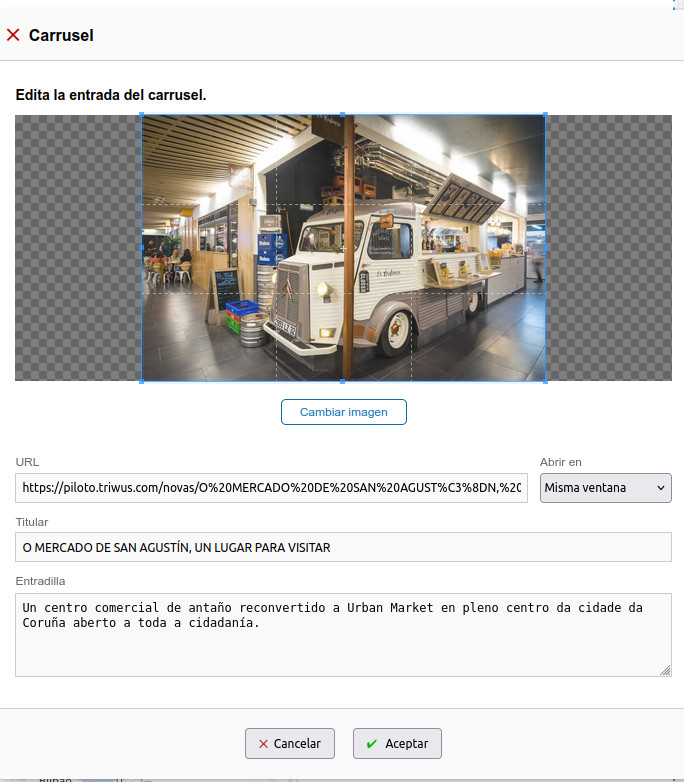
Editar entrada de un carrusel
Enlaces de contenidos. Vínculo
El componente ‘Vínculo’ facilita la inserción de contenido externo en tu página web. Por ejemplo, puedes embeber códigos de iframes para agregar videos, mapas, encuestas o widgets de redes sociales sin alojarlos en tu sitio.
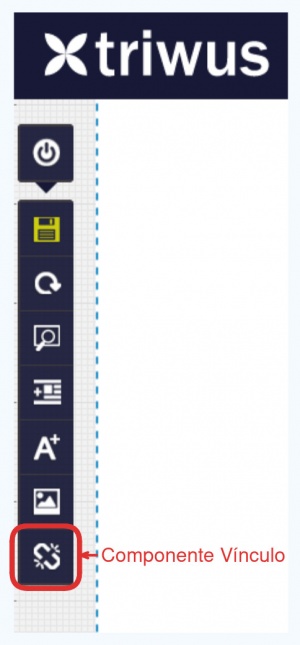
Para insertar un Vínculo podemos hacerlo bien desde la barra de navegación superior, insertar > Vínculo, o bien desde el icono habilitado para ello en el menú lateral como vemos en la imagen.
Cuando hayamos arrastrado y soltado un componente de vínculo a nuestra página, o queramos editar uno previamente añadido, se nos muestra una ventana con un área de texto donde debemos colocar el código que deseamos insertar en nuestra página web.
En la siguiente imagen, vemos un ejemplo de cómo insertar un vídeo de YouTube en tu página web utilizando el componente de vínculo.
Separadores
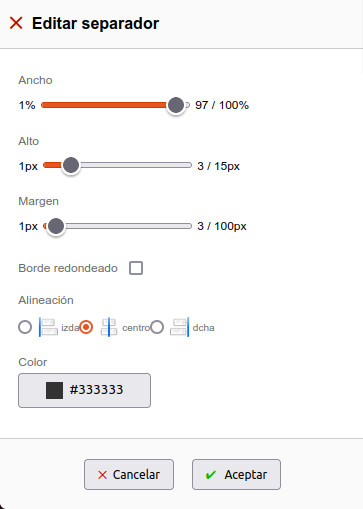
El componente Separador es un elemento visual utilizado para dividir o separar secciones de contenido. A continuación, se detallan las opciones de configuración disponibles para este componente:
- Ancho: Define el ancho del separador como un porcentaje relativo a su contenedor.
- Alto: Establece la altura del separador hasta un máximo de 15 píxeles.
- Margen: Ajusta el margen alrededor del separador en píxeles.
- Borde Redondeado: Si habilitamos esta opción, los bordes del separador se redondean.
- Alineación: podremos seleccionar la alineación horizontal del separador dentro de su contenedor.
- Color: Permite seleccionar el color del separador.