Las páginas web de Triwus
De wiki.triwus.com
Se entiende página web, como cada una de las secciones que forman parte de un sitio web.
En este artículo veremos la estructura que conforman las páginas web de Triwus, que debemos tener en cuenta a la hora de editar una sección.
También se hará una breve descripción de los diferentes elementos que componen una sección.
El modelo de página
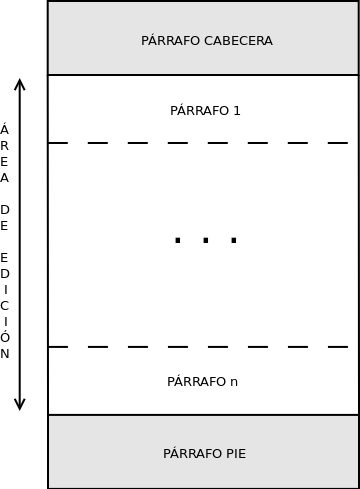
Todas las páginas web de Triwus entran dentro del siguiente modelo:
En la ilustración anterior se ve el modelo de una sección o página web de Triwus.
- . En un primer nivel lógico, cada sección está dividida en: cabecera, área de edición o detalle y pie.
- . Podemos entender el área de edición como una secuencia de párrafos.
- . Dentro de cada párrafo podremos añadir componentes: (textos, imágenes ...)
Tipos de párrafo
En Triwus hay diferentes tipos de párrafo y en función de esto pueden variar las opciones que se pueden editar en cada uno de ellos.
Podemos entender al párrafo como el contenedor donde se emplazan los diferentes tipos de componentes que forman parte de una página web como textos, imágenes o carruseles.
- Párrafos cabecera y pie: Estos párrafos están en todas las secciones y si los editamos en cualquier sección de un sitio web, los cambios se propagan a todas las secciones.
- Párrafos de noticias: Es el párrafo índice de las páginas de noticias.
- Párrafos de venta: Es el párrafo índice de las páginas de venta on-line.
- Párrafo común: Este párrafo es libre para la edición, podemos añadirlos o suprimirlos de cualquier sección cuando sea necesario.
- Párrafo reservado:
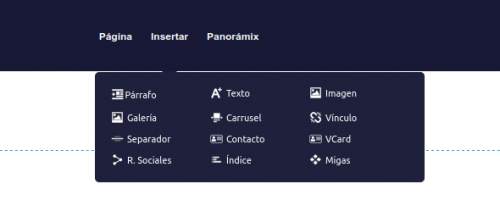
Componentes
Podemos entender un componente como la unidad mínima que forma parte de una página web.
Existen diferentes tipos de componentes que enumeraremos a continuación.
- Textos: Editor de texto visual.
- Imágenes: Permite añadir una imagen y editar diferentes propiedades.
- Galerías de imágenes: Permite añadir una o más imágenes que se visualizan como un grupo.
- Separadores: Línea horizontal que sirve para separar contenidos.
- Redes Sociales: Añada un componente que permite compartir una página web a través de redes sociales como facebook o twitter.
- Carruseles: Permite crear un enlace a una o varias páginas web de tu site con una foto, título y descripción.
- Formularios de contacto: Incrusta y configura un formulario de contacto en tu web.
- Enlaces de contenidos: Permite añadir a una página web contenidos de otros sitios como youtube o google maps.
- Migas de pan: Las migas de pan muestran el camino hasta una sección.
Las propiedades u opciones de edición de un componente, dependen del tipo de componente.